Many programming languages offer ways to improve the development process. One example is the use of language libraries, such as JavaScript ’s jQuery. The jQuery library is an amazing way to shorten and simplify website development.
In this post, you will learn about some of the impressive benefits of jQuery, and you’ll see some examples of impressive websites created with it.
Let’s get started.
What is jQuery?
The jQuery library is used to simplify the development process, it does this by offering what is commonly referred to as Syntactic Sugar. Syntactic sugar is a term that describes a simplified version of original language syntax created to reduce the amount of typing and visual complexity of code.
This means that much of the heavy lifting is moved to the background reducing the workload and required depth of knowledge regarding the inner workings.

探花精选's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
15 jQuery Website Examples
You’ve learned what jQuery is used for; now, let’s look at some examples of some impressive websites made using the jQuery library.
Animations
First up are some sites that showcase some of the coolest and most eye-catching website animations around. Animations may seem very jovial and playful, but they can add a lot of character to an otherwise bland website.
1.

This site is a portfolio site for showcasing a number of projects that the creator was a part of. The site itself is also a great example of the work that the creator can do, serving the purpose of drawing in new business.
2.

This site is a personal portfolio site for the creator to show their work and skills by displaying the talents of the developer through the use of animations and solid design practices.
3.

The Radioactive Crocs Club is a site for advertising new NFTs in the blockchain and crypto industry. It aims to not only bring in new business but also showcase the work of the developers involved in the project.
4.

This is another personal portfolio project created by the developer to showcase their skills and the benefits of a snappy design. It uses a series of impressive animations and whimsical interactivity, creating a unique experience that stands out from the average sites.
5.

Another very impressive NFT site shows off the talents of the developers, project managers, and community involvement in creating and collecting new NFTs. The site uses animations and interactive design to engage the audience and draw them deeper into the site.
Design
Next up are some sites utilizing impressive design practices to catch and maintain the attention of the user. Moreover, they are clean and easy to navigate, varying from minimalistic design to modern designs and more they are worth mentioning here.
1.

A professional portfolio site was created to advertise the services offered by the company as well as advertise their projects. The site uses a clean, modern design with simple navigation and beautiful digital designs created by the company.
2.
.webp?width=650&height=340&name=jquery%20examples_6%20(1).webp)
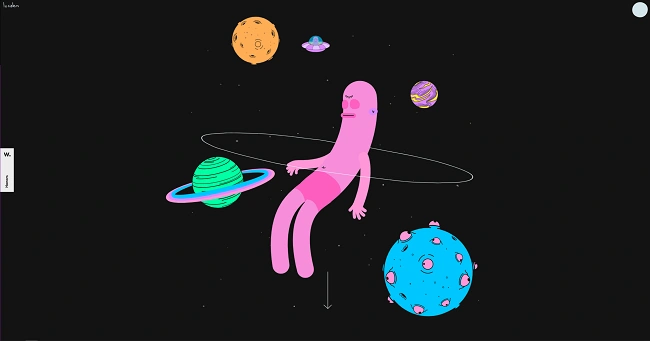
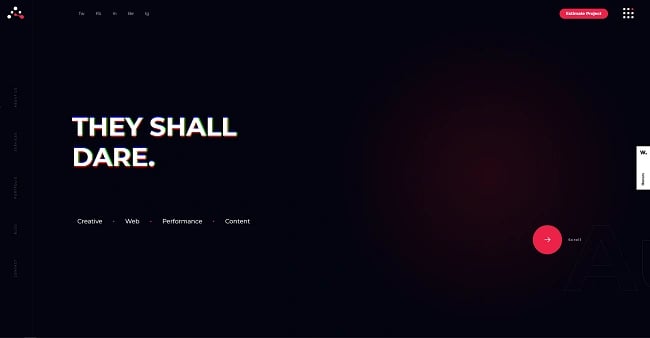
This site is a personal portfolio created to advertise the skills and projects that the developer offers. The site uses a futuristic design with simple navigation using multidirectional scrolling. This design follows unconventional patterns to help it stand out and show that breaking away from standard approaches can yield impressive results.
3.

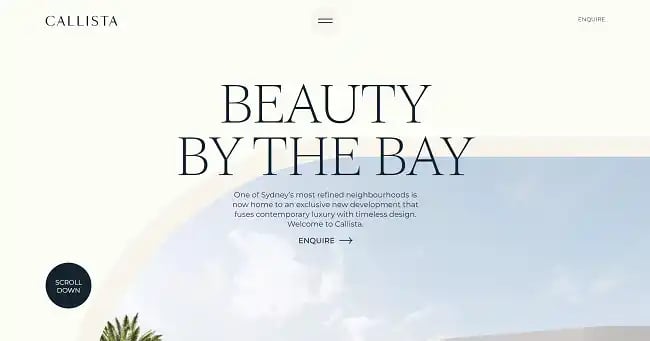
Callista Rose Bay is a site used to advertise and highlight the benefits of this housing project, it uses a simplistic design with gorgeous images. It also utilizes traditional design practices like the implementation of negative space to highlight the images and features of the site.
4.

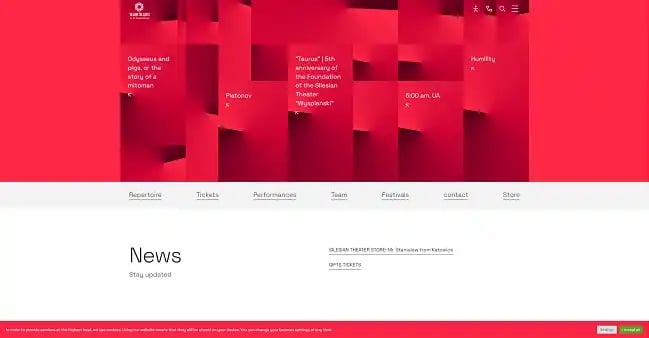
This site is used to advertise events to take place in a venue, it uses some very nice transitions and simple scroll navigation. The site is very straightforward to use and does not invite overstimulation while successfully showcasing upcoming and previous events.
5.

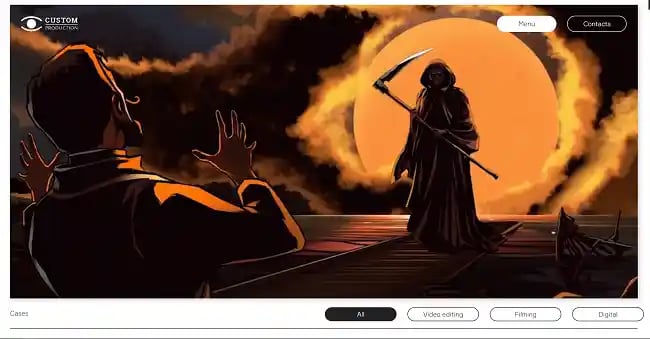
Custom Production is a company that creates custom trailers and videos for various different applications such as movies, games, shows, and more.
UX (User Experience)
These sites are built using some of the most common UX patterns as well as newer patterns to help build an easy-to-navigate site with a simplistic feel. These practices employ practices that make the sites easy for anyone to use while still leaving a lasting impression on visitors.
1.

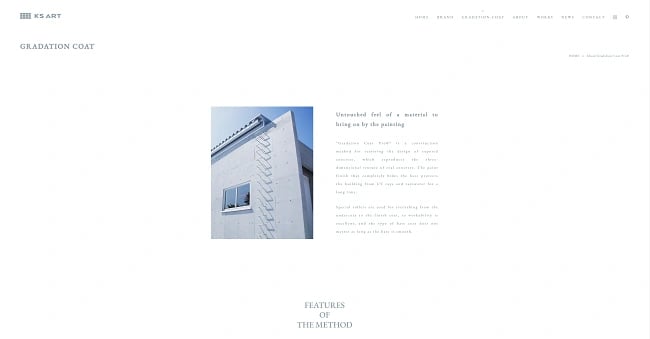
This site shows off the talents of unique surface creators, from cement-based paints to standard paints meant to restore the appearance and texture of cement surfaces. The company uses a lovely design with a modern, simplistic feel, using images and negative space to highlight its offerings.
2.

Mareno is a kitchen solutions company for high-end stoves and preparation tools often used for restaurants as well as personal needs. The site uses transitions and short video clips to showcase its offerings with a modern approach to design.
3.

This site uses a sidescrolling page design which immediately sets it apart from the run-of-the-mill digital design and creation services. They utilize a dark theme and color pallet — which is growing in popularity — to display the projects they’ve been a part of as well as the skills they offer.
4.

This site is a new spin on card games — the universe as a card game — and it does so using subtle transitions and animations. It utilizes a variety of UX patterns of both the common and uncommon types to bring together different design concepts.
5.

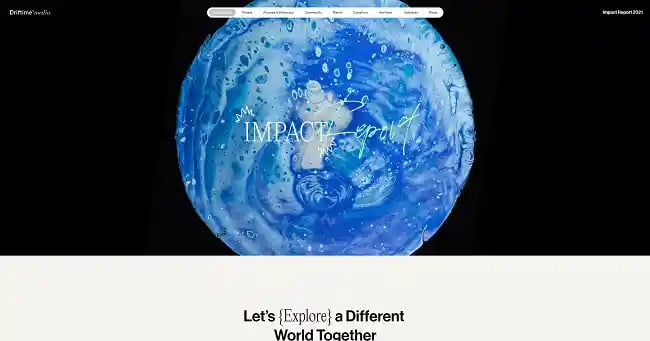
Driftime Media is a digital media company aiming to build a better world through digital media. They follow standard design and UX practices and patterns to create a site that is easy to navigate and understand.
Getting Started With jQuery in Your Projects
Using jQuery to create your projects is as easy as downloading and implementing the software in your code. Learning how to maximize the benefits of jQuery starts with exploring the code and interacting with the community around it.
You can start with simple open source jQuery projects and dive into the code used to create them; making changes to see how they behave can illuminate how the library works.


![15 Stunning HTML Websites [+ How They Work]](https://www.hubspot.com/hubfs/Copy%20of%20Featured%20Image%20Template%20Backgrounds-1.webp)
![15 of the Best Interactive Websites [+ How to Make Your Own]](https://knowledge.hubspot.com/hubfs/interactive-websites-1-20250123-3049018.webp)

![30 Furniture Website Design Examples I Love [+ How To Make Your Own]](https://www.hubspot.com/hubfs/Google%20Drive%20Integration/furniture%20website%20design_32023-1.png)





