Eager to level up your HTML skills? Embarking on HTML projects for beginners is an excellent way to start. As someone who once stood where you are now, I can confidently say the journey from HTML novice to proficiency is both thrilling and immensely rewarding. It's not just about learning a language; it’s about creating and bringing your ideas to life.
In my early days of exploring web development, HTML was the building block for the foundation of my career. Now, with several years of experience in web development and a passion for being a resource for beginners, I understand the importance of starting with practical, easy-to-follow projects.
In this blog, I'm excited to share with you a curated list of HTML projects that are perfect for beginners. These projects are designed to both increase your understanding of HTML and spark your creativity and enthusiasm for web development. We’ll also explore the evolving impact of AI on web design and what’s on the horizon for web development.
Table of Contents
- Understanding the Basics: What is HTML?
- 10 HTML Projects for Beginners: Your Journey Starts Here
- The Rise of AI in Web Design and Development
- The Road Ahead in Web Development
- HTML and CSS: Taking the First Step
Understanding the Basics: What is HTML?
Before I dive into HTML and CSS projects for beginners, I want to share why mastering the basics of HTML is crucial. HTML, which stands for HyperText Markup Language, is the foundational building block of the web. It’s not a programming language, but a markup language used to define the structure and layout of a web page through various elements and tags.
To me, HTML is like creating a framework for web content, similar to how an architect designs a building's blueprint. You would use tags to mark up text, insert images, create links, and layout web pages in formats that browsers can understand and display. These tags, the basic units of HTML, help differentiate between headings, paragraphs, lists, and other content types, giving the web its versatile and user-friendly nature.

25 HTML Projects for Beginners
25 complete, step-by-step HTML & CSS projects to help you build a coding portfolio, including:
- Create a Landing Page
- Build a Contact Form
- Build a Profile Card
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
Every web developer starts somewhere, and for many that starting point is HTML. It's a language that empowers you to create, experiment, and develop digital experiences.
As we embark on these beginner projects, remember that you're not just learning a new skill. You’re stepping into a world full of endless possibilities and opportunities.
10 HTML Projects for Beginners: Your Journey Starts Here
As a web developer passionate about teaching, I‘m thrilled to guide you through this series. This section is crafted to progressively enhance your skills, offering a blend of creativity and learning. I’ve seen firsthand how these projects can transform beginners into confident creators, and I‘m excited to see the unique and innovative web experiences you’ll bring to life.
Project 1: Creating a Personal Portfolio Page
One of the best ways to start your HTML journey is by creating a personal portfolio page. This project allows you to introduce yourself to the world of web development while learning the basics of HTML. It’s not just about coding; it’s about telling your story through the web.
Objective
The objective here is to craft a web page that effectively portrays your personal and professional persona. This includes detailing your biography, showcasing your skills, and even including a portfolio of work or projects you've completed. This page will be a cornerstone in establishing your online presence and can evolve as you progress in your career.
See the Pen by 探花精选 () on .
Quick Tips
- Showcase and Evolve: I'm selecting projects that best represent my abilities, and I plan to continually update my portfolio as I develop new skills.
- Simplicity and Clarity: My focus is on creating a clear, user-friendly layout that makes navigating my story and achievements effortless for visitors.
Project 2: Building a Simple Blog Layout
After creating a personal portfolio, the next step in your HTML journey is to build a simple blog layout. This project will introduce you to more complex structures and how to organize content effectively on a webpage.
Objective
The goal of this project is to create a basic blog layout that includes a header, a main content area for blog posts, and a footer. This layout serves as the foundation for any blog, providing a clear structure for presenting articles or posts.
See the Pen by 探花精选 () on .
Quick Tips
- Consistency is Key: In designing the blog, I'm focusing on maintaining a consistent style throughout the page to ensure a cohesive look.
- Content First: My layout will prioritize readability and easy navigation, making the content the star of the show.
Project 3: Designing a Landing Page
For the third project, let's shift gears and focus on creating a landing page. A landing page is a pivotal element in web design, often serving as the first point of contact between a business or individual and their audience. This project will help you learn how to design an effective and visually appealing landing page.
Objective
The objective is to create a single-page layout that introduces a product, service, or individual, with a focus on encouraging visitor engagement, such as signing up for a newsletter, downloading a guide, or learning more about a service.
See the Pen by 探花精选 () on .
Quick Tips
- Clear Call to Action: I'm ensuring that my landing page has a clear and compelling call to action (CTA) that stands out and guides visitors toward the desired engagement.
- Visual Appeal and Simplicity: My focus is on combining visual appeal with simplicity, making sure the design is not only attractive but also easy to navigate and understand.
Project 4: Crafting an eCommerce Page
Creating an eCommerce page is an excellent project for web developers looking to dive into the world of online retail. This project focuses on designing a web page that showcases products, product descriptions, prices, and a shopping cart.
Objective
The aim is to build a user-friendly and visually appealing eCommerce page that displays products effectively, providing customers with essential information and a seamless shopping experience. The page should include product images, descriptions, prices, and add-to-cart buttons.
See the Pen by 探花精选 () on .
Quick Tips
- Clarity and Accessibility: In designing the eCommerce page, my priority is to ensure that information is clear and accessible, making the shopping process straightforward for customers.
- Engaging Product Presentation: I'll focus on presenting each product attractively, with high-quality images and concise, informative descriptions that entice and inform.
Project 5: Developing a Recipe Page
Everybody loves a great recipe from their grandparents — so why not make a quick webpage to show it off? Given that grandma and grandpa probably won’t learn CSS or HTML anytime soon, it’s a great opportunity to commit your favorite recipe to digital memory.
My recipe is for Grandma’s Secret Apple pie. If you read the recipe carefully, you’ll notice a few missing pieces. Apparently, Grandma didn’t use pie crust, and there’s no bake time specified. Of course, that’s not the point; what I want to show is that with just a bit of CSS and HTML knowledge, you can create a quick and easy recipe page or a page for any kind of list.
Objective
This project aims to design a web page that effectively displays a recipe, making it easy and enjoyable to read. This includes organizing the recipe into clear sections, such as ingredients and instructions, and styling the page to make it visually appealing.
See the Pen by 探花精选 () on .
Quick Tips
- Clarity and Simplicity: My focus is on presenting the recipe in an organized manner, ensuring that the ingredients and instructions are easy to distinguish and follow.
- Engaging Visuals: I plan to use appealing images and a thoughtful layout, making the page not just informative but also a delight to the eyes.
Project 6: Creating a Responsive Navigation Menu
Implementing a responsive navigation menu is a crucial skill in web development, enhancing user experience on various devices. This project focuses on creating a navigation menu that adjusts to different screen sizes, ensuring your website is accessible and user-friendly across all devices.
Worth noting? This project isn’t one of mine. Instead, it was built by another CodePen contributor.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
Objective
This responsive navigation menu is simple and streamlined. It has five categories. Mousing over any category “pulls” its associated colored bar out from the left side of the screen. It’s easy to use, easy to understand, and requires little in the way of compute overhead.
See the Pen by Jeremy Cloutier () on .
Quick Tips
- Flexibility is Key: Responsive navigation menus should be flexible and adapt smoothly across various devices.
- Simplicity in Design: Keeping the design simple and intuitive is crucial, especially for the mobile version, to ensure ease of navigation.
Project 7: Building a Small Business Homepage
Creating a homepage for a small business is a fantastic project for applying web development skills in a real-world context. This project involves designing a welcoming and informative landing page for a small business, focusing on user engagement and business promotion.
Objective
The aim is to create a homepage that effectively represents a small business, providing key information such as services offered, business hours, location, and contact details. The design should be professional, inviting, and aligned with the business's branding.
See the Pen by 探花精选 () on .
Quick Tips
- Clarity and Accessibility: My priority is ensuring that key information is presented clearly and is easily accessible to visitors.
- Brand Consistency: I plan to incorporate design elements that are in line with the business's branding, creating a cohesive and professional online presence.
Project 8: Setting Up a Simple Survey Form
Creating a simple survey form is a valuable project for practicing form handling in HTML and CSS. It's a fundamental skill in web development, essential for gathering user feedback, conducting research, or learning more about your audience.
Objective
The objective of this project is to create a user-friendly survey form that collects various types of information from users. The form will include different types of input fields, such as text boxes, radio buttons, checkboxes, and a submit button. The focus is on creating a clear, accessible, and easy-to-use form layout.
See the Pen by 探花精选 () on .
- Simplicity in Design: I‘m aiming for a design that’s straightforward and intuitive, ensuring that filling out the form is hassle-free for users.
- Responsive Layout: Ensuring the form is responsive and accessible on different devices is a key consideration in its design.
Project 9: Creating an Event Invitation Page
Designing an event invitation page is a fantastic way to combine creativity with technical skills. This project involves creating a web page that serves as an online invitation for an event, such as a conference, workshop, or party.
Objective
The aim is to create a visually appealing and informative event invitation page. This page should include details about the event like the date, time, venue, and a brief description. The focus is on using HTML and CSS to present this information in an engaging and organized manner.
See the Pen by 探花精选 () on .
Quick Tips
- Visual Impact: I'm aiming for a design that captures the essence of the event, making the page immediately engaging.
- Clear Information Hierarchy: Organizing the event details in a clear and logical manner is crucial for effective communication.
Project 10: Building a Parallax Website
Creating a parallax website involves implementing a visual effect where background images move slower than foreground images, creating an illusion of depth and immersion. It's a popular technique for modern, interactive web design.
More importantly? It’s really, really cool. Great parallax websites draw in visitors and keep them engaged, meaning they’ll stay on your website longer. Even better? With parallax coding, less is more. The goal isn’t to have every image and every background shift and swirl — instead, it’s about creating a contrast between chaos and calm.
Objective
The objective of this project is to create a website with a parallax scrolling effect. The effect is achieved using HTML and CSS, specifically focusing on background image positioning and scroll behavior. The key is to create a visually engaging and dynamic user experience.
See the Pen by 探花精选 () on .
Quick Tips
- Balance in Motion: While implementing parallax effects, I'll ensure the motion is smooth and not overwhelming to maintain a pleasant user experience.
- Optimized Performance: I‘ll be mindful of optimizing images and code to ensure the parallax effect doesn’t hinder the site's performance.
The Rise of AI in Web Design and Development
As artificial intelligence (AI) tools evolve, they’re taking a more active role in web design and development. When I started my career in web building, AI wasn’t an option. Now, more than say they’ve used AI coding tools at work.
Over 50% of companies allow or encourage the use of AI tools, and 73% of US users say they’re optimistic about the future of AI coding.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
Why the shift? The rise of generative frameworks. Made mainstream by ChatGPT, GenAI tools are capable of understanding natural language queries and creating code in multiple languages with minimal prompting. For example, ChatGPT can write code snippets in JavaScript, Python, PHP, C#, Java, CSS, and HTML.
Users can simply input a prompt asking GenAI systems to produce code and then run the resulting output. While these tools can’t code entire websites (yet), they offer a low bar to entry for both novice and experienced web developers.
AI vs. Coding From Scratch: What’s Your Best Bet?
While AI adoption is on the rise, the jury is out on the effectiveness of these tools. Recent survey data found that using AI for coding , while throughput remained constant.
As an HTML and CSS beginner, what does this mean for you? Is it worth using AI, or should you skip it?
Here’s the short answer: AI is a great tool in moderation.
Now, here’s the longer answer. Tools such as Amazon CodeWhisperer, GitHub Copliot, and ChatGPT are great starting points to help you write functional code. The challenge? They don’t teach you to write code. This means you’re dependent on what they produce, and you’re not as prepared to identify and address any coding mistakes.
Here’s what I suggest: Get to know the basics before diving into AI. Once you understand how HTML and CSS work, you can use AI to enhance website functions, improve your existing code, or even make suggestions for new site page ideas.
Pro tip: Think of AI like a junior colleague, not a replacement. AI tools have great ideas and decent skills, but their work should be regularly checked for accuracy and efficiency.
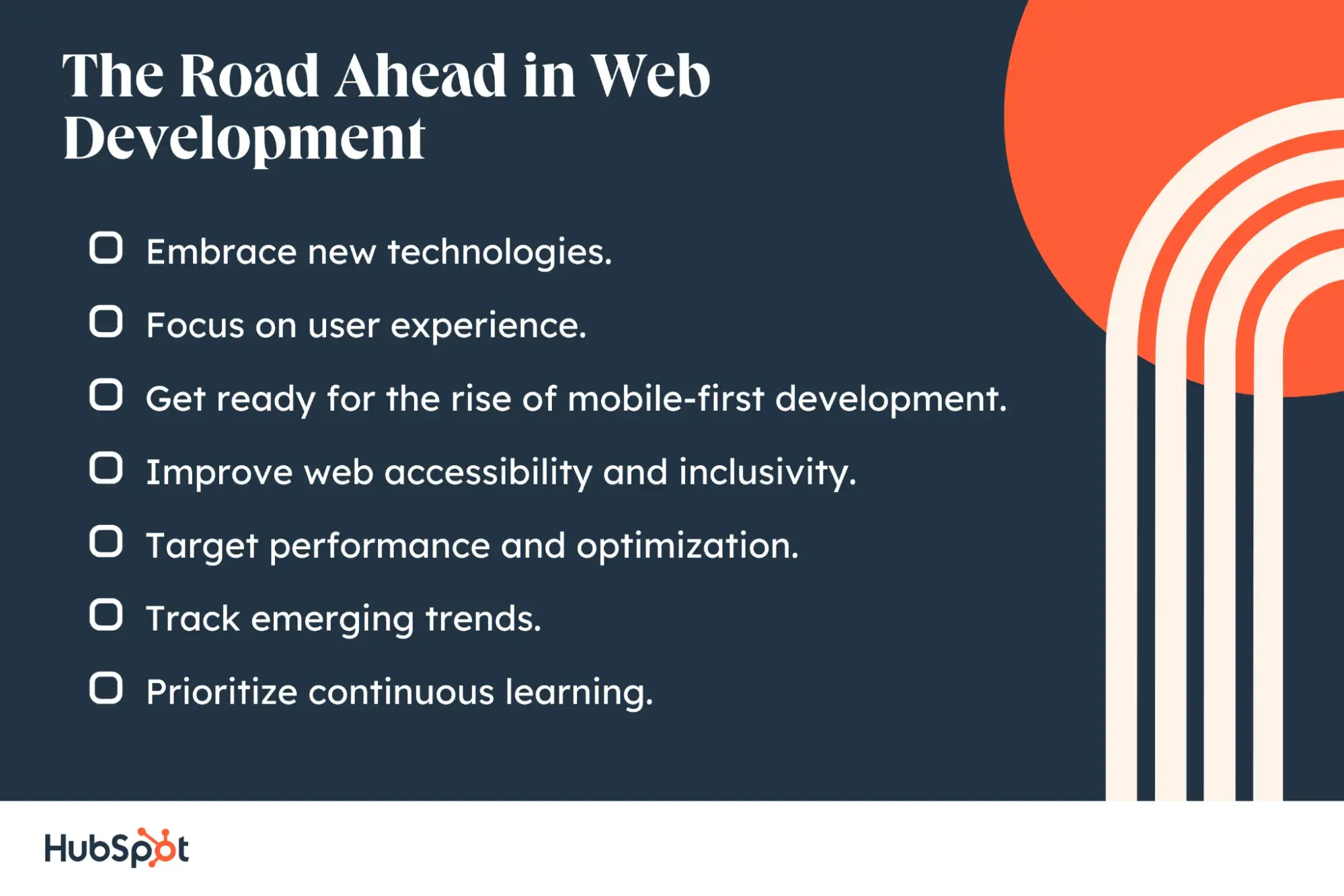
The Road Ahead in Web Development
Seven best practices can help you navigate the road ahead in web development.

1. Embrace new technologies.
The future of web development is tied to the ongoing advancements in technologies.
Frameworks like React, Angular, and Vue.js are changing how we build interactive user interfaces. Meanwhile, advancements in CSS, like Flexbox and Grid, have revolutionized layout design, making it more efficient and responsive. As noted above, AI is also gaining ground as a way to help build HMTL and CSS projects for beginners.
2. Focus on user experience.
As technology progresses, the emphasis on user experience (UX) will become even more crucial. The success of a website increasingly depends on how well it engages users, provides value, and creates meaningful interactions. Web developers must continuously learn about the latest UX trends and apply them to their work.
3. Get ready for the rise of mobile-first development.
With the increasing use of smartphones for internet access, mobile-first design is no longer an option but a necessity. This approach involves designing websites for smaller screens first and then scaling up to larger screens, ensuring a seamless experience across all devices.
4. Improve web accessibility and inclusivity.
Making the web accessible to everyone, including people with disabilities, is a growing focus. This includes following best practices and guidelines for web accessibility, ensuring that websites are usable by everyone, regardless of their abilities or disabilities.
5. Target performance and optimization.
As users become more demanding about performance, optimizing websites for speed and efficiency will continue to be a priority. This includes minimizing load times, optimizing images and assets, and writing efficient code.
6. Track emerging trends.
The integration of artificial intelligence and machine learning in web development is on the rise, offering new ways to personalize user experiences and automate tasks. Additionally, the development of Progressive Web Apps (PWAs) is blurring the lines between web and mobile apps, offering offline capabilities and improved performance.
7. Prioritize continuous learning.
The only constant in web development is change. Continuous learning and adaptation are key to staying relevant in this field. Whether it's learning new programming languages, frameworks, or design principles, the ability to evolve with the industry is critical for any web developer.
HTML and CSS: Taking the First Step
The field of web development is constantly evolving, presenting both challenges and opportunities. From creating basic HTML pages to designing dynamic, interactive websites, the skills acquired are just the beginning of a much broader and exciting landscape.
The sooner you get going, the better. Use the 10 projects I’ve listed to get your feet wet with HTML coding, then start experimenting with HTML and CSS to create innovative and interactive websites.
Editor's note: This post was originally published in December 2023 and has been updated for comprehensiveness.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.


![HTML Form Templates [50+ Best Examples]](https://www.hubspot.com/hubfs/html-form-template.webp)
![Supercharge Your HTML Email Design With Tables [+ Templates to Get You Started]](https://knowledge.hubspot.com/hubfs/html-email-table-1-20250206-8866146.webp)

![How to Embed Google Map in HTML [Step-By-Step Guide]](https://www.hubspot.com/hubfs/Google%20Drive%20Integration/How%20to%20Embed%20Google%20Map%20in%20HTML%20%5BStep-By-Step%20Guide%5D-2.jpeg)