Great websites don’t appear out of thin air. They’re the result of good design, impactful messaging, and careful planning — all of which must work together. As a marketing strategist and copywriter, I’ve spent nearly two decades collaborating with designers and developers who use the Gestalt rules of design to create intuitive, visually appealing sites.
Whether we’re rehabbing outdated sites or starting fresh, I’ve seen firsthand what happens when bad design happens to good copy—and vice versa. That’蝉 where the Gestalt rules come in, providing a framework to design sites that look good and deliver a great experience for your audience.
For this piece, I caught up with some experts to learn more about how they use the Gestalt principles and provide you with some best practices to make your next website a success!
Table of Contents
- What are the Gestalt principles?
- How Gestalt Principles Can Level Up Your Design
- Gestalt Principle Examples
- How to Make the Most of Gestalt Principles, According to the Experts
What are the Gestalt principles?
1. Proximity
How it works: By grouping related elements in close proximity, the user intuitively understands that they are similar. To that end, using spacing between different elements helps users see them as separate.
The below image, created by CoPilot’蝉 generative AI, illustrates how this works.

Examples of Proximity in design:
- Grouping related text or images in a layout
- Spacing items to demonstrate relationships
- Clustering elements to indicate similar functionality
See It in Action:

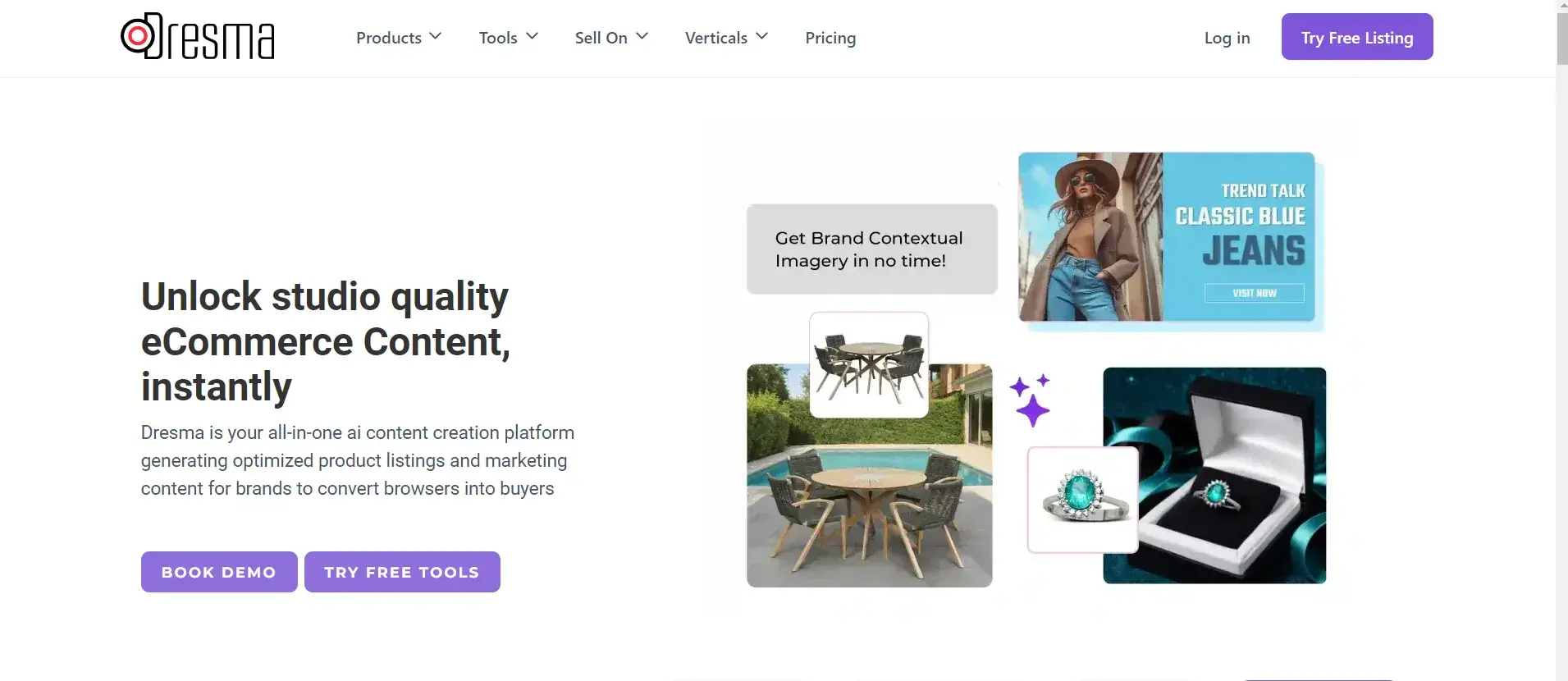
Nishka Sinha, co-founder and CMO at , shared the screenshot above from her site, which shows how the company used Gestalt principles in its design.
“We focused on proximity by grouping related tools and features together, so users could find what they needed without confusion. Our home pages use color contrast and spacing to improve user experience,” Sinha says.
Sinha notes that the “Book Demo” and “Try Free Tools” buttons are designed with a vibrant color that stands out against the background, making them easily noticeable and inviting users to take action.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
You're all set!
Click this link to access this resource at any time.
2. Similarity
How it works: By grouping similar objects together, whether they are similar colors, shapes, sizes, or alike in some other way, our eyes see them as part of the same group.
Again, I used generative AI to give me an image that demonstrates this principle.

Examples of Similarity in Design:
- Consistent button styles on a website
- Using the same font and size for each different type of heading to indicate hierarchy (you might have noticed this on the 探花精选 blog — wink, wink)
- Adding a shared color scheme to related sections to indicate groupings
See It in Action:

Aaron Whittaker, vice president of demand generation and marketing, shared how the team used the law of similarity on their site.
“What‘s especially interesting is how the Law of Similarity can subtly influence user behavior. When revamping our agency’蝉 portfolio page, we used consistent visual styling for all ‘Contact Us’ elements — matching colors, shapes, and sizes," Whittaker says.
The result was a 40% increase in inquiry form submissions, as users instinctively recognized these call-to-action elements across different sections.
3. Closure
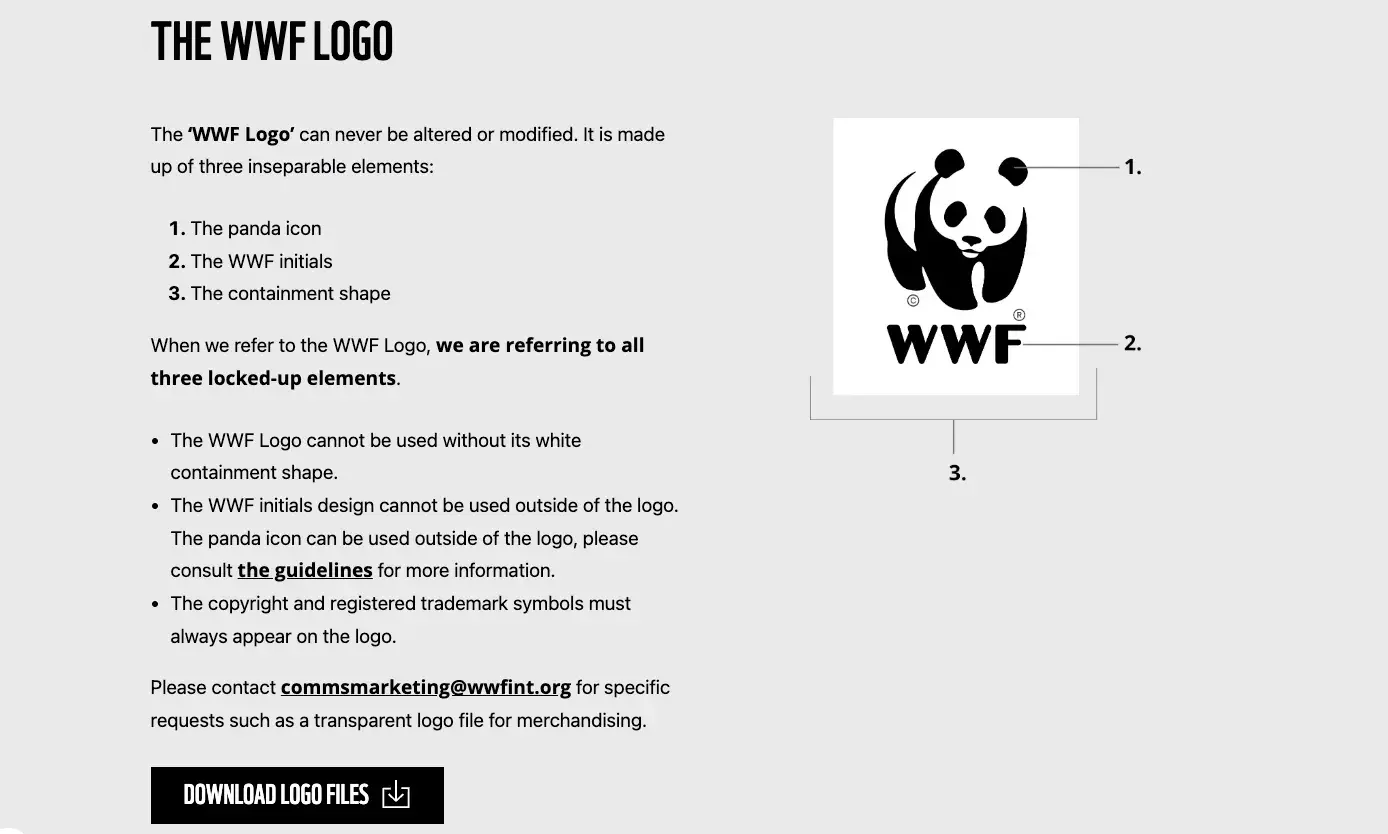
How it works: Even when parts are missing, our minds fill in the gaps to paint a complete picture. This is commonly seen in logos and other types of illustrations and is often illustrated by the .

Examples of Closure in Design:
- Logos frequently use closure
- Simplified icons and illustrations
- Incomplete shapes or borders in layouts
See It in Action:

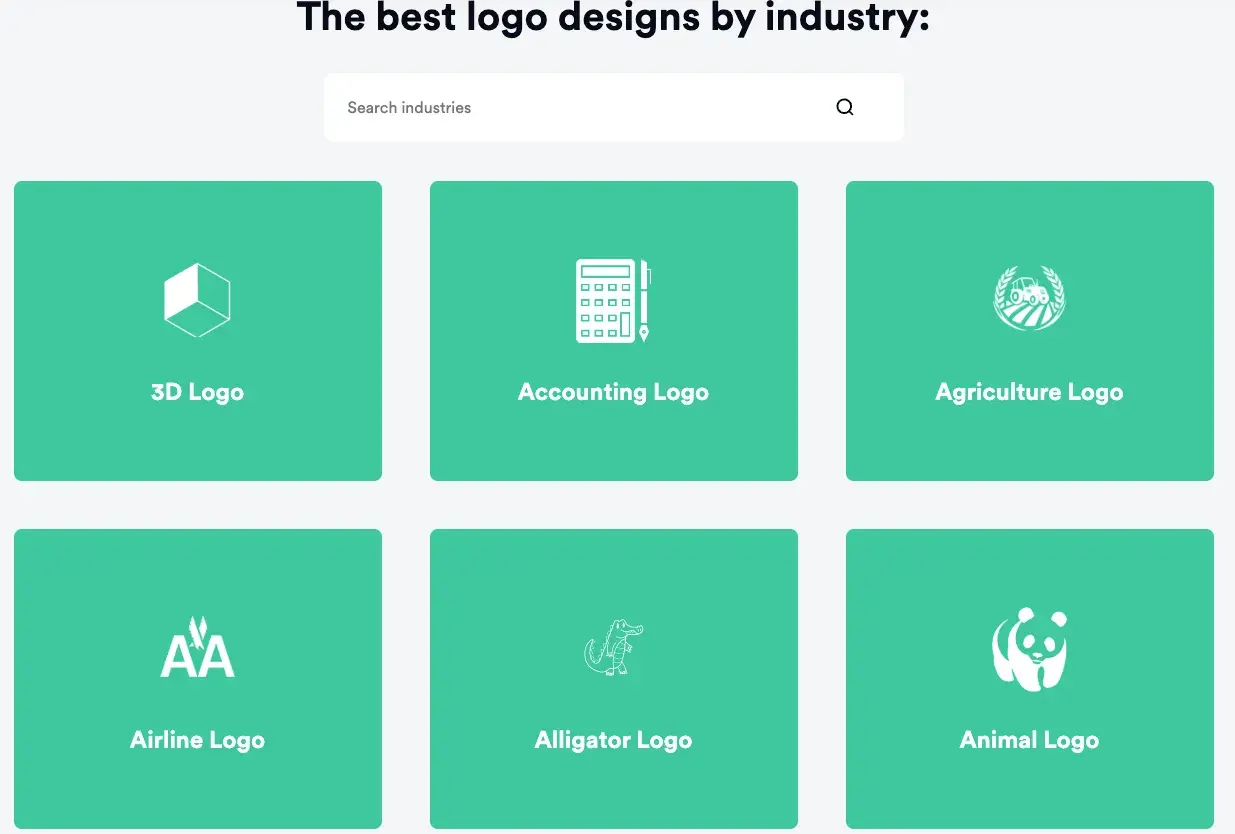
The above screenshot comes from ’蝉 . Looka is an AI-powered logo design platform. Dawson Whitfield, CEO and co-founder, shares how important closure is to their site and their work:
“At Looka, Gestalt principles are foundational in our logo maker tool. For instance, we use closure to help users visualize incomplete shapes and patterns, enabling them to imagine how their brand might look in different contexts.”
4. Continuity
How it works: Because our eyes naturally follow lines and curves, we see them as part of a continuous flow.

Examples of Continuity in Design:
- Aligning text along a curve — often seen in logos
- Using lines to connect and separate content
- Using animations — like those in Duolingo!
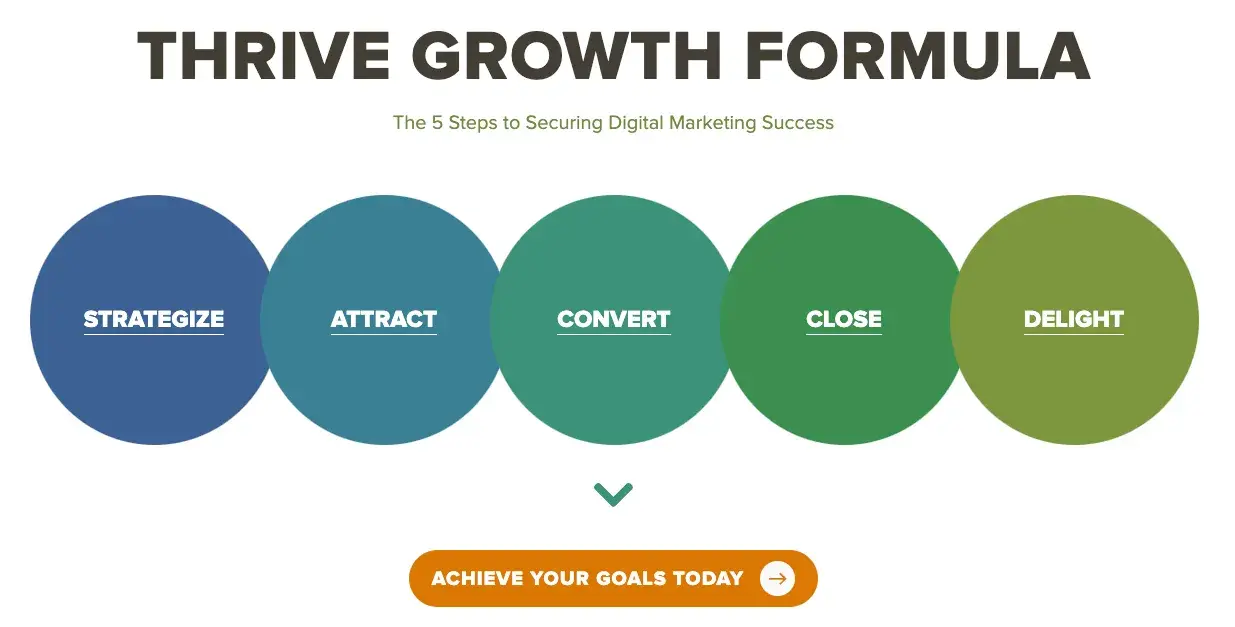
See It in Action:

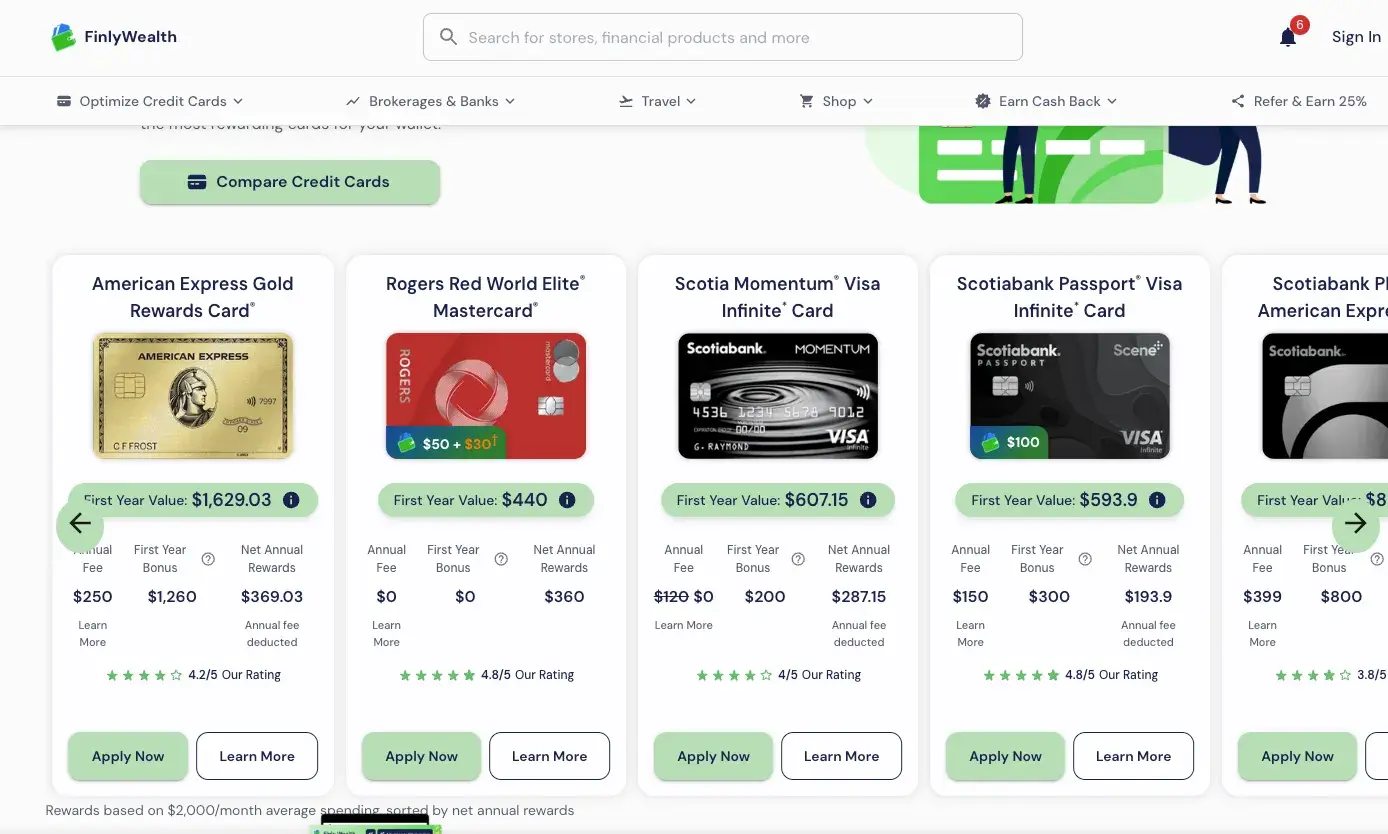
Kevin Shahnazari, founder and CEO of , shares how the team used Gestalt's similarity principle on the site’蝉 credit card comparison tools.
“By using consistent visual patterns for card benefits and rewards, we increased user engagement by 40%. The continuation principle helped us design a smooth flow between different steps of our recommendation process, reducing drop-off rates significantly,” Shahnazari says.
Want another example?
Head to and check out individual post layouts.
Founder Dane Nk explained that they “leveraged the law of continuity to streamline article layouts. By aligning text, images, and headlines, we made content flow naturally, reducing bounce rates by 20%. Consistent design elements foster familiarity, encouraging readers to explore more pages.”
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
You're all set!
Click this link to access this resource at any time.
5. Figure-Ground
How it works: Our eyes distinguish between what we’re focused on — or the figure— and the background. This means we’re able to organize visual information into different layers.
Back to generative AI again for a colorful example. While the background in this is more vibrant, there’蝉 still a very clear figure. And shadows indicate the perspective.

Examples of Figure-Ground in Design:
- High-contrast text on a background of some kind
- The use of negative space
- Creating depth with overlapping layers
See It in Action:

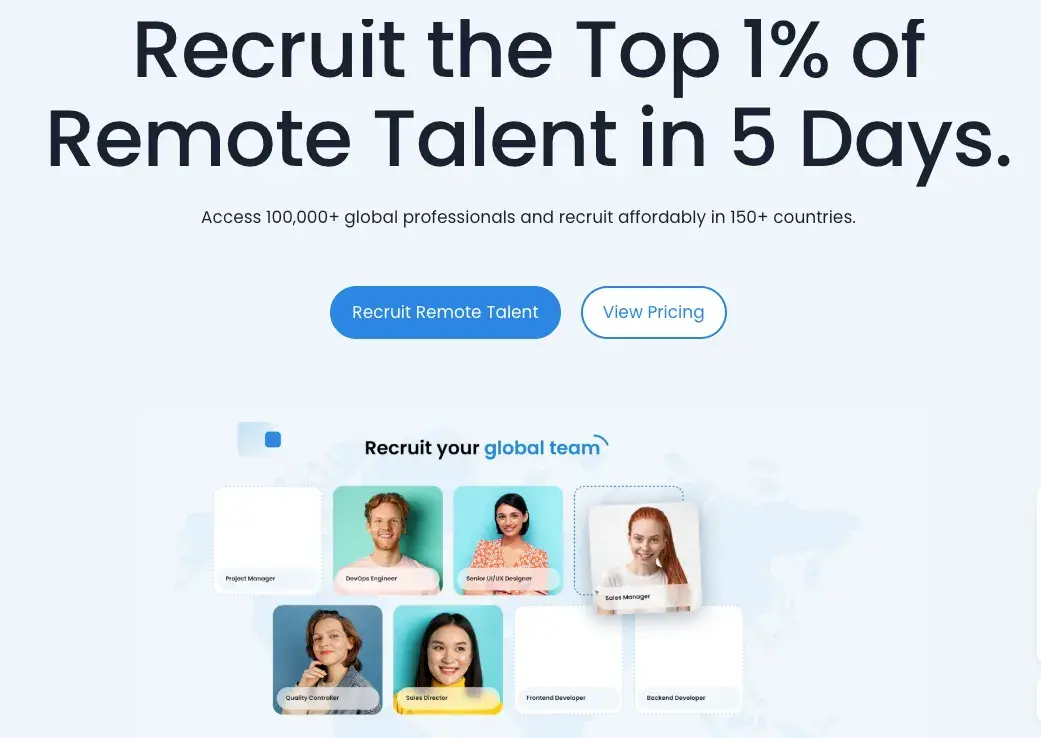
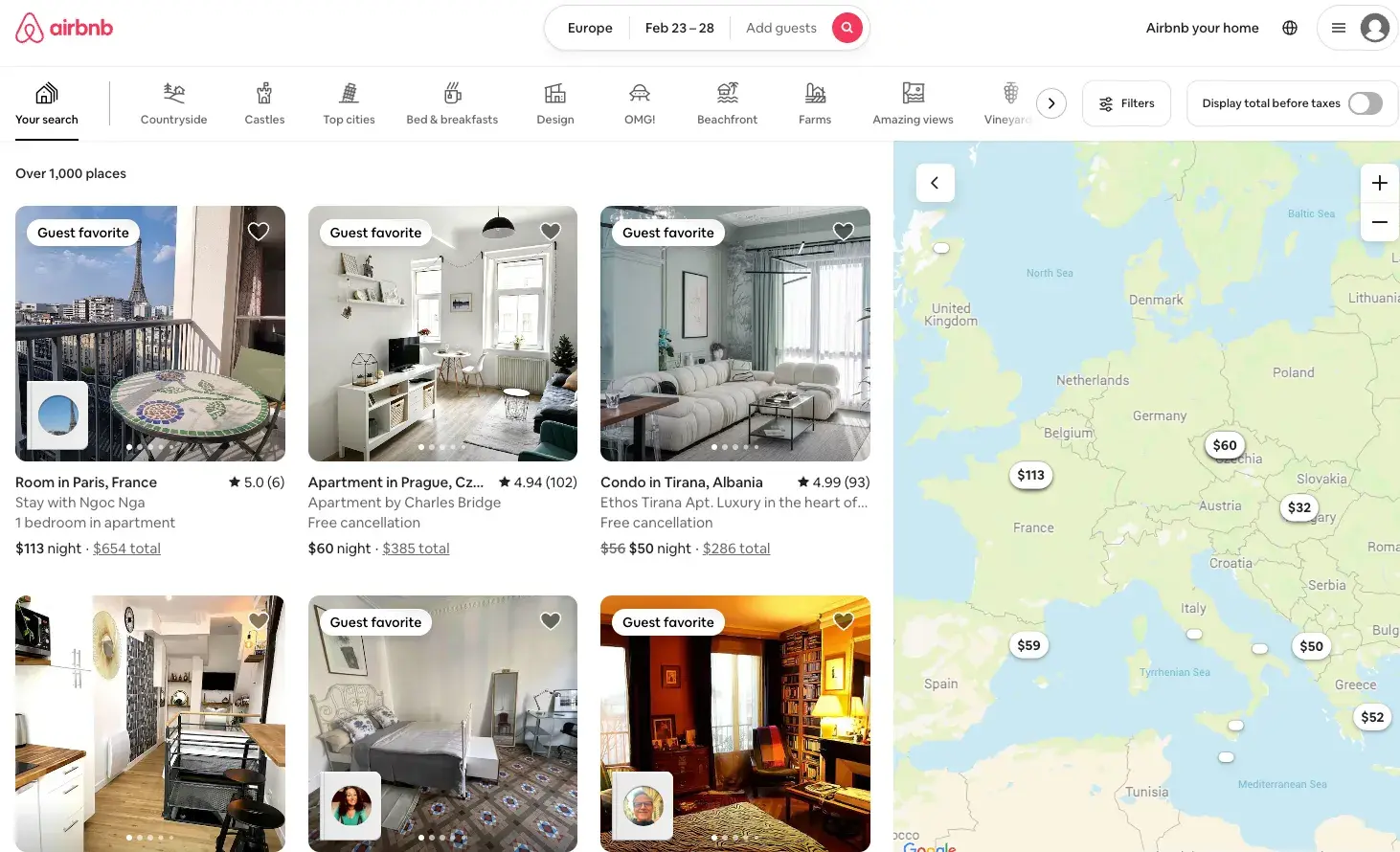
The screenshot above comes from — you can see the different elements of a plain blue background, with a darker blue map set on top, and the images of people on top of that to create different layers.
Adrien Kallel, Remote People’蝉 CEO and co-founder, shares, “In my 8 years of designing interfaces for remote work platforms, I've obsessed over Gestalt principles daily.”
Kallel notes that the most impactful change came from applying the figure-ground principle to the site’蝉 calendar interface. “We helped users instantly distinguish between free and booked time slots by using subtle shadows and layering. Meeting scheduling errors dropped by 65%,” Kallel shares.
6. Common Fate
How it works: When we see elements that look like they’re moving together, our brains group them as a single thing. So even though a flock of birds is made up of hundreds of individuals, because they’re traveling in the same direction, we see them as related. It could be individual items, simple lines, or actual movement.
A designer I am not, so I created the below example with CoPilot generative AI, using a flock of birds. This could also be applied to a series of lines traveling in the same direction to mimic movement.

Examples of Common Fate in design:
- Parallax scrolling
- Drag and drop interfaces
- Scrolling animations
See It in Action:
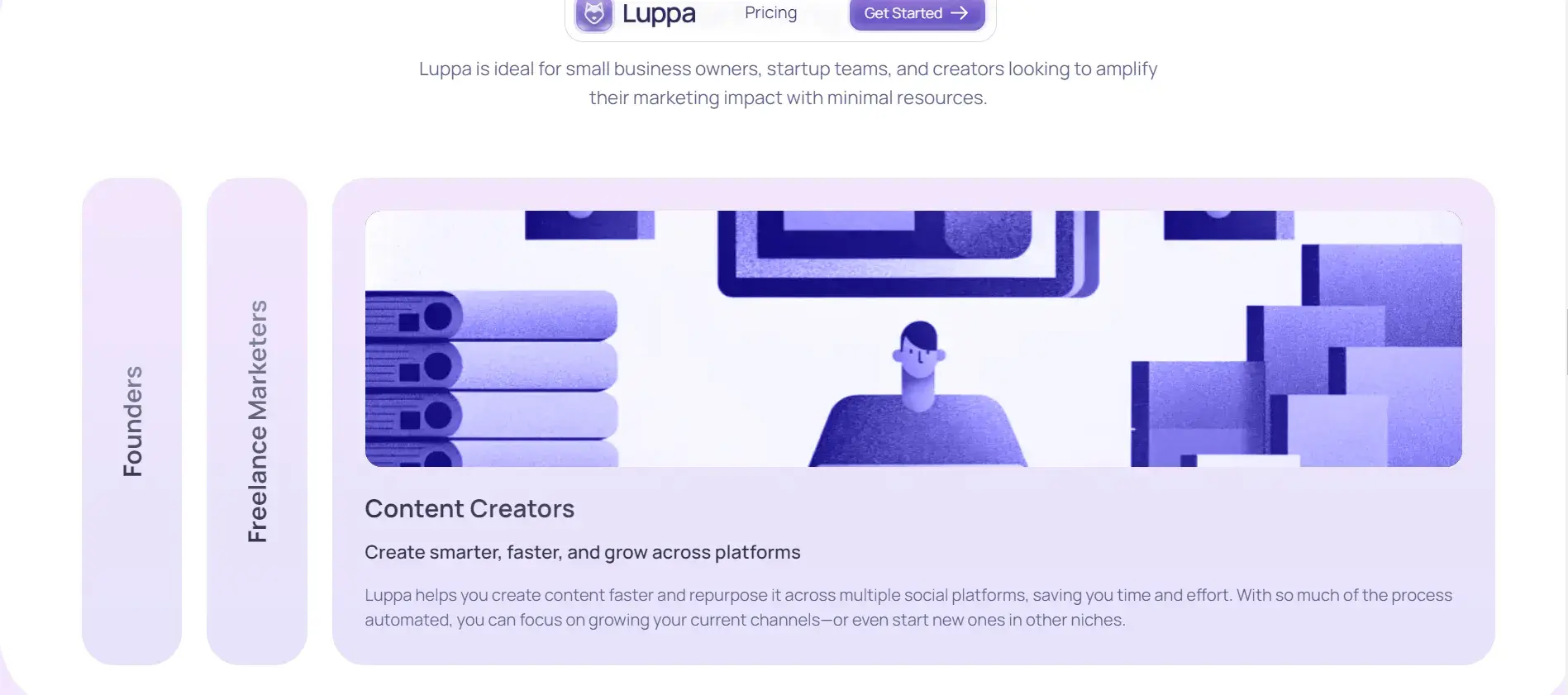
Check out sites like Duolingo, Apple, and Trello to see how they use animated elements like parallax scrolling to lean into the Gestalt principle of Common Fate. However, Luppa AI is one of my new favorite examples:
.

Dhanvin Sriram is the founder of , where they create intuitive web solutions powered by smart AI — and he had a lot to say about the Gestalt Principles, sharing the below example of one of the ways they organize content. (As an aside, I love the design of their site and recommend taking a peek — it also beautifully illustrates the principle of continuity.)
“This screenshot shows how we organize content visually with design elements that help guide users by highlighting key sections and creating a clean, modern look,” says Sriram.
7. Symmetry and Order
How it works: Our pattern-loving brains tend to see symmetrical organization as aesthetically pleasing, and it helps us make sense of visual information.
While CoPilot originally came up with this image to illustrate the Gestalt principle of similarity, it wasn’t quite what I had in mind (so I had it create the school supplies example above). However, it does a great job of illustrating Symmetry and Order.

Examples of Symmetry and Order in Design:
- Grid layouts
- Center aligned logos or text (A word of caution — don’t center huge walls of text. It overwhelms your readers’ eyes and brains.)
- Visual elements that are mirrored in some way.
See It in Action:
One has no further to go than Amazon or Pinterest to see Symmetry and Order in action. However there are other great examples out there.
8. Uniform Connectedness
How it works: When we see elements that are connected somehow, often by a line or the same background, we see them as part of the same group.
Copilot helped me come up with this image illustrating the Gestalt rule of uniform connectedness. As with most generative AI, it didn’t listen all that well, but you can see how different elements on the screen are connected either by shared backgrounds or other groupings.

Examples of Uniform Connectedness in design:
- A section of a site with different information — perhaps testimonials and an image with a shared background to indicate relationships to one another
- Lines connecting or separating images or data
- A toolbar featuring buttons with the same background
See It in Action:

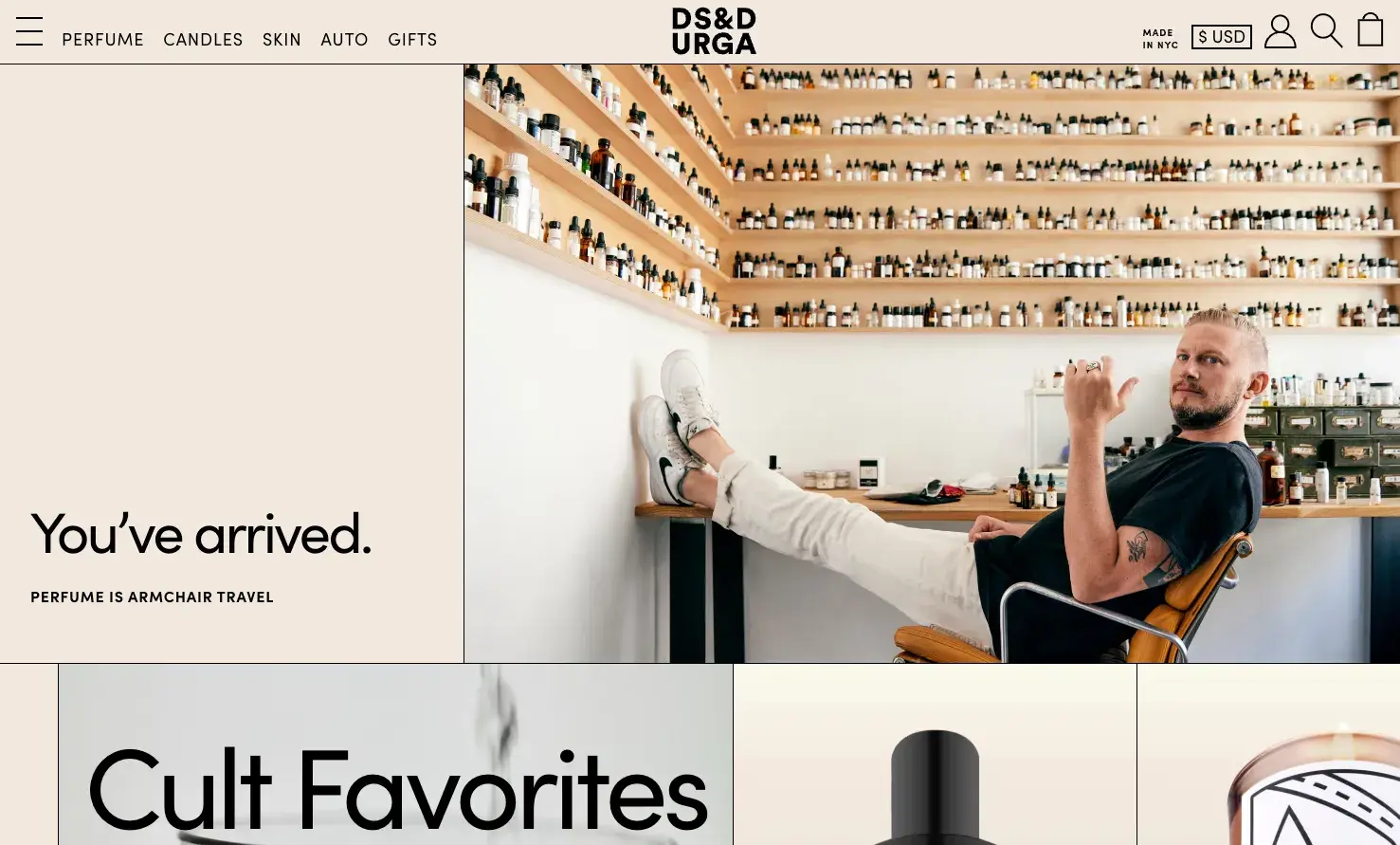
Not going to lie — I’m absolutely obsessed with sites that use linework to separate different elements, like this example from .
How Gestalt Principles Can Level Up Your Design
As a copywriter, I often write text for websites in the design stage. Often, I use my “not-a-wireframe” website copy decks to illustrate approximate placement. I’ll call out design notes like “Parallax would be really cool here” or otherwise indicate other organizational elements.
However, it’蝉 up to the designers to add elements that use the Gestalt rules. In my opinion, that’蝉 what truly makes the copy and messaging stand out and engage the audience.
Full Stack Designer offered this explanation: “The Gestalt rules are a guide to help designers easily create order and improve readability in their designs. Websites are often text-heavy. Well-spaced and sized typography is crucial to creating this beautiful balance.”
As you may have noticed in the examples above, many people use multiple Gestalt principles together — it’蝉 how they work best.
Barkhurst shares that she uses the Gestalt rules of proximity, similarity, and alignment to determine the ideal padding and margins in sections, divs, and typography.
“It‘s incredible how much impact simply creating white space and breathing room around website content creates; the right balance of space and proximity is crucial for well-designed UIs and often is the difference you’ll see in a well-designed site versus a poorly designed website,” Barkhurst says.
Gestalt Principle Examples
As I spoke with designers and developers, I asked each of them for websites they love that best illustrate Gestalt design principles. I’m sharing their recommendations (and why) below along with a few of my own anecdotes.
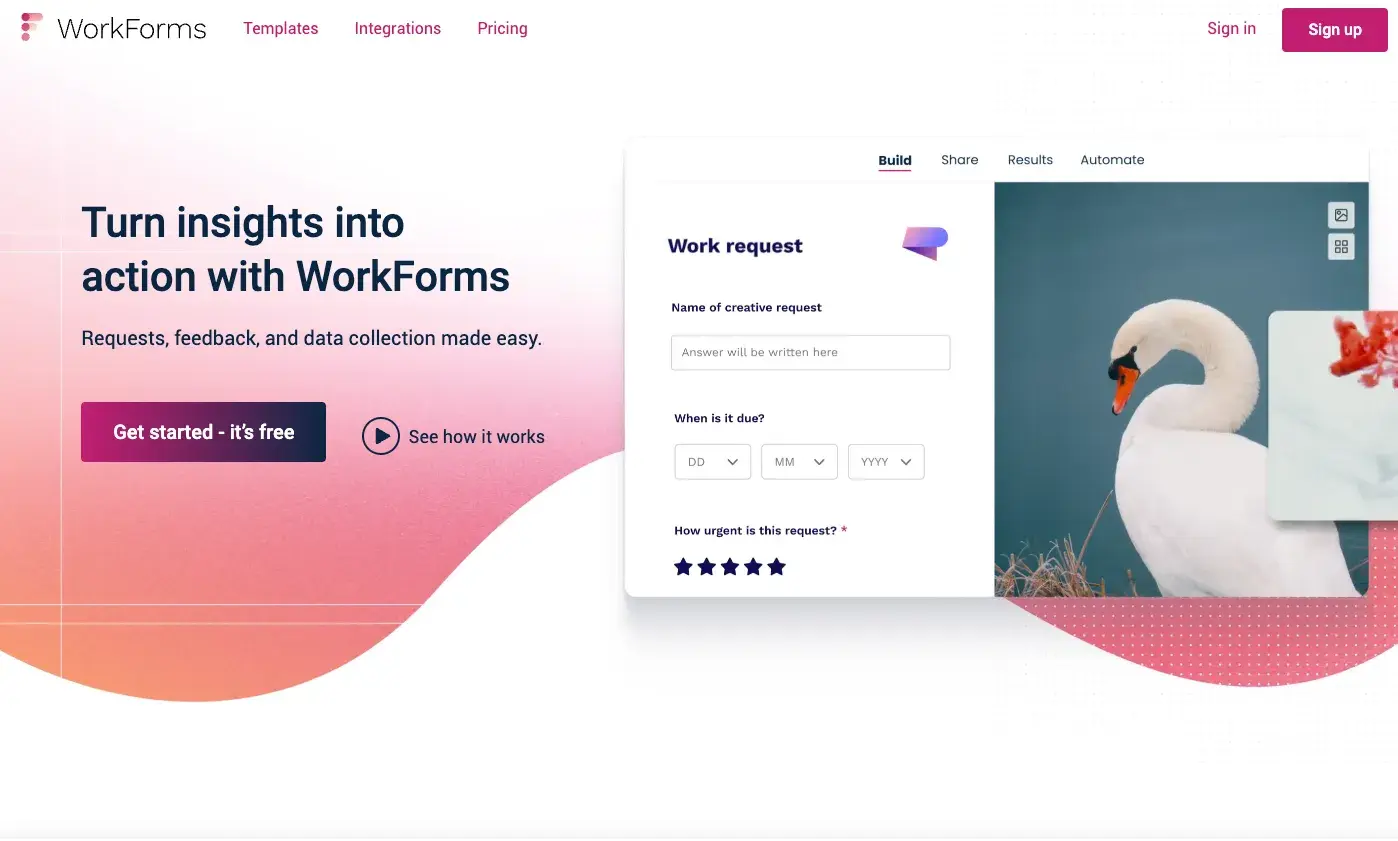
1.

Recommended by:
Why Barkhurst recommended it: “As you scroll to the bottom of the page, a subtle parallax scrolling creates a gestalt effect reminiscent of our favorite logos as the organic curved background interplays between foreground and background with another white background straight-edged section.”
What I love: I use WorkForms often but somehow had never been to the site. I love all of the movement, hierarchy, and data organization. It’蝉 such a fun site, and it’蝉 going in my swipe-right file of favorite examples!
2.

Recommended by: , CEO at The HOTH
Why Hardgrove recommended it: “Airbnb’蝉 website is one of my favorite pages because it takes something complicated — the process of booking a place to stay — to something really intuitive and predictable,” Hardgrove says.
The way their categories and listings are organized is pure Gestalt principles in action, he notes. For instance, proximity is highly effective in grouping information, like property images, descriptions, and prices. These choices make the site readable, quick, and intuitive to navigate.
What I love: I mean, seriously, what’蝉 not to love? I can’t tell you how much time I spend playing around looking at ideas for my next vacation. From a UX standpoint, it’蝉 easy to use and extremely easy to book a trip.
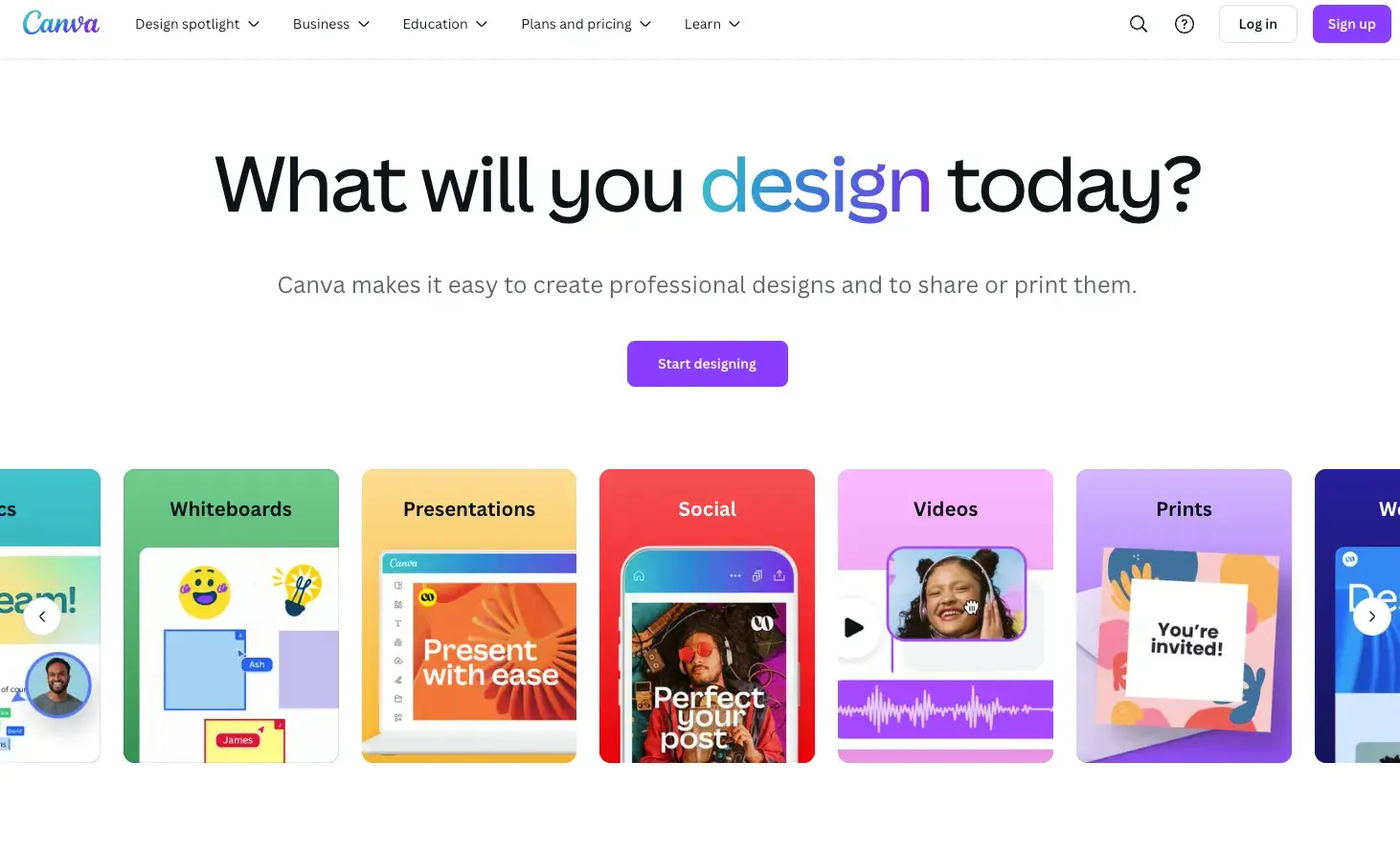
3.

Recommended by:
Why Nishka recommended it: According to Sinha, Canva uses principles like proximity and similarity to make their interface incredibly intuitive. For instance, tools and features are grouped logically, so even a first-time user can find what they need without searching.
“I love it because it feels effortless, nothing is cluttered, and everything just makes sense. The rules help by reducing cognitive overload and making the user experience smooth and enjoyable,” Sinha says.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
You're all set!
Click this link to access this resource at any time.
Canva’蝉 design mirrors the idea that simple, well-organized layouts create trust and encourage creativity.
What I love: First, I have to fangirl over Canva because I’m always blown away by how robust it is and how much it can do. But I agree with Sinha — it’蝉 easy to get started with Canva and incredibly aesthetically pleasing.
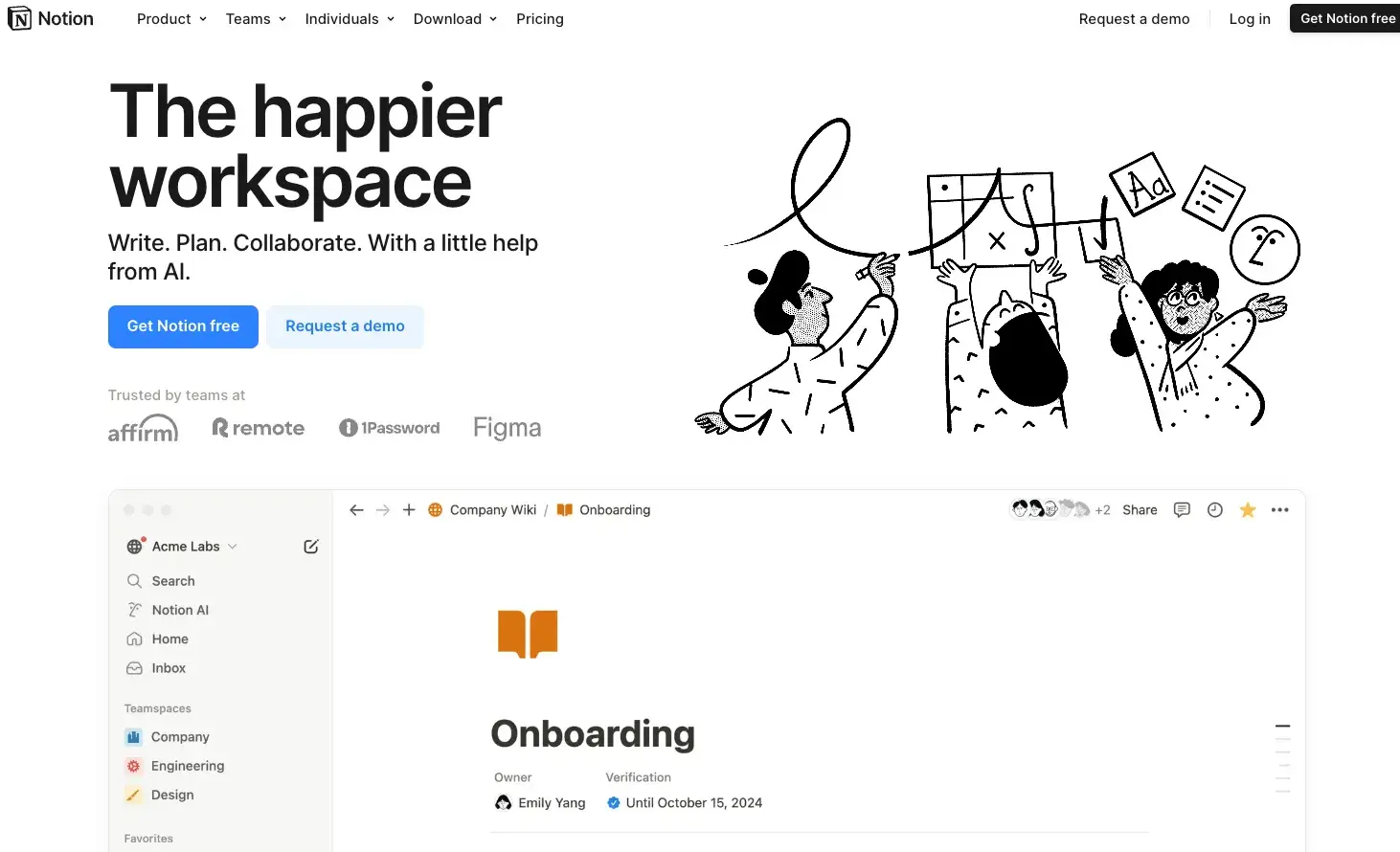
4.

Recommended by:
Why Sriram recommended it: “I think Notion's website is a great example. It uses alignment and continuity to guide your eyes effortlessly across the page. The clean design avoids clutter and emphasizes whitespace, making everything feel calm and focused,” Sriram shares.
Sriram says that he appreciates how the repetition of icon styles and fonts creates consistency, so you know immediately what to expect. Gestalt principles make the product look approachable, even though it’蝉 packed with features.
What I love: Notion’蝉 site is so clean and well-organized. It feels calm and focused and like they can solve all of my problems. And knowing how several of my friends use Notion, it seems pretty accurate, too.
How to Make the Most of Gestalt Principles, According to the Experts
As with all things, understanding the Gestalt rules for design is one thing. But applying them effectively? That’蝉 a whole different ball game. To help you get the most out of this article, I asked the experts I spoke with for their top advice on using these rules in your design efforts.
1. “Always look for ways you can group like content.” — Kelly Barkhurst
Why it matters: Grouping similar content makes it easier for users to process information quickly, giving your audience more clarity and a cohesive feel to your site.
Barkhurst’蝉 take: “In web design, you can use your <sections> as visual groupings too… This could be something as simple as a color change in the background color or a background change such as background image or texture,” Barkhurst says.
In addition, a section might have a different treatment of how pictures are displayed. Perhaps images are cropped in circles in one section and, in another, they’re square.
2. “Don’t overthink.” — Marc Hardgrove
Why it matters: Simplicity is the key to good design. But overthinking it can also drive you crazy. Instead of trying too hard to apply every rule, focus on the rules most applicable to your site.
Hardgrove’蝉 take: “As a multi-business founder, I've always believed in the power of good web design — an approach we use on most of our sites,” Hardgrove says.
Hardgrove notes that he only uses the Gestalt rules as a guide or a second opinion. If something feels cluttered or confusing, he recommends stepping back and asking yourself which rule could help solve the problem.
“It’蝉 all about balance and making the experience feel natural — kind of like tidying up your closet so you can actually find that favorite jacket when you need it,” Hardgrove says.
3. “Start with the Law of Figure/Ground.” — Aaron Whittaker
Why it matters: While you may find that a different starting point works best for you, having a place to start is important for actually starting. However, by identifying what you want your users to focus on most, the rest of your design might fall into place easily.
Whittaker’蝉 take: According to Whittaker, establishing a clear visual hierarchy through thoughtful contrast forms the foundation for all other Gestalt principles to work effectively. For instance, when designing landing pages, he ensures primary content stands out prominently against a simplified background before applying other Gestalt rules to organize secondary elements.
“The most surprising insight I've gained is that Gestalt principles work best when combined strategically. Rather than applying each rule in isolation, consider how they can work together to create a cohesive user experience,” Whittaker says.
A successful design often employs multiple principles simultaneously, each reinforcing the others to guide users naturally through your intended flow, he notes.
4. “Test your Gestalt assumptions with colorblind mode.” — Adrian Kallel
Why it matters: Relying solely on color for grouping can exclude users with colorblindness or other visual impairments.
Kallel’蝉 take: “This practice unveiled that our similarity groupings relied too heavily on color. We shifted to combining shape and color patterns, making our interface accessible. User satisfaction scores among colorblind users jumped from 61% to 94%,” Kallel says.
5. “Design like a gamer.” — Dane Nk
Why it matters: First, Dane’蝉 tip made me laugh. But when I thought about it more, I realized that games use a lot of visual cues to help players use the games intuitively. It makes a lot of sense to design websites the same way.
Nk’蝉 take: “Prioritize the user's experience by guiding them visually, just as a game level directs players. Use contrast to highlight what matters and keep the interface clean. Simplicity wins, and Gestalt rules are your cheat code,” Nk says.
6. “Think about closure when creating interactive elements.” — Dhanvin Sriram
Why it matters: Small hints of interactivity make your site more intuitive without overwhelming your audience with too many flashy elements.
Sriram’蝉 take: “We often use partial outlines of shapes around buttons and images to hint at clickable areas without overloading the design. This subtle technique encourages users to engage naturally while keeping the layout minimal and professional,” Sriram says.
Sriram notes that this is a small but powerful way to add clarity and make the design feel polished.
7. “Focus on simplicity through hierarchy.” — Nishka Sinha
Why it matters: Gestalt rules like figure-ground and similarity can help you direct attention where it matters most.
Sinha’蝉 take: “At Dresma, we use color contrast and spacing to guide users to their next step seamlessly. A clean, intentional layout always wins over a crowded design as it helps users trust your product and stay engaged,” Sinha says.
8. “Think about storytelling through design.” — Dawson Whitfield
Why it matters: As someone who loves stories, this tip is near and dear to my heart. And it’蝉 a good reminder that design is part of storytelling. It goes far beyond aesthetics.
Whitfield’蝉 take: “Gestalt is not just about how elements look—it’蝉 about how they make users feel and interact. Start with the end goal: what story or action do you want to evoke?” Whitfield says.
Putting Gestalt to Work for Your Designs
What an experience it’蝉 been to write this article! I’ve learned so much about design. While I understood many of the principles before, I hadn’t spent as much time familiarizing myself with the specifics of the Gestalt rules and how to apply them.
Having taken a deep dive into these principles, I now have lots of new ideas for clients who need help with website strategy — and how I can better collaborate with their designers. And I am better prepared to use the right terms to explain what I’m looking for instead of saying things like “make it do the scroll-y thing.”
Are you ready to dive headfirst into the world of Gestalt rules?
I recommend starting by evaluating your project — are you looking to do a total overhaul or simply improve the UX of a single section or page? From a getting-started standpoint, the latter might be easier because you can review the principles above and identify which are most likely to help you solve the problem. Doing a total overhaul or new site? Start with the best practices here and see what comes up.
The most important thing to remember is that trends come and go, so what works well now may be super cringe in a few years. So play with it, have fun, and don’t be afraid to try new things!
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Download Free
All fields are required.
.png)
You're all set!
Click this link to access this resource at any time.








![15 Brochure Website Examples to Inspire You [+ How to Make One]](https://knowledge.hubspot.com/hubfs/brochure-website-examples-1-20250319-362228.webp)
![25 Webinar Landing Page Examples to Copy in 2025 [+ Design Tips]](https://www.hubspot.com/hubfs/Webinar%20Landing%20Pages.png)
![Creating a Web Design Contract That Keeps Your Project on Track [+ Expert Tips]](https://knowledge.hubspot.com/hubfs/web-design-contract-1-20250312-1603286.webp)