Whether your eyes are strained from comparing screenshots or you’re sick of updating test scripts after every code push, AI testing tools can help. They drastically reduce QA time, increase test coverage, and launch your products faster. But which AI website testing tools do developers actually use and love?
I posed this question to web developers and got 70 responses. Then, I sifted through their answers, looking for the most popular tools.
Below, you’ll get a list of the eight best AI testing tools based on answers from real web developers. But first, let’s go over the definition, benefits, and features of AI website testing tools.
Table of Contents
- What is an AI testing tool?
- Why use AI website testing tools?
- AI Testing Tools: Features to Look for
- Best AI Testing Tools, According to Web Developers
- AI Testing Tools FAQs
- How will you use AI testing tools to enhance QA?
What is an AI testing tool?
An AI testing tool is software that uses artificial intelligence to test, evaluate, and improve websites and apps. It is different from an automation tool because where automation conducts repetitive tasks to save humans time, AI takes it a step further by learning from those tasks, making decisions based on inputs, and improving over time. Therefore, while all AI testing tools use automation, not all automation tools use AI.
AI testing tools can greatly enhance your QA testing. According to 探花精选 research conducted in May 2023, 90% of web developers said they used an AI tool to help with web development or related tasks in the past three months. Of those, 63% used it for testing or identifying errors in coding—the number one AI use case reported.
Why use AI website testing tools?
In the past year, there’s been a boom in AI 迟辞辞濒蝉—蹿谤辞尘 s to . Let’s look at how AI enhances QA specifically.
It’s faster.
The biggest draw of AI tools is that that they take time-consuming, tedious tasks and automate them, saving you time. For example, AI website testing tools can test a website on thousands of devices and browsers in seconds. That just wouldn’t be possible with manual testing.

How to Use ChatGPT at Work
Discover the key to unlocking unparalleled productivity with this ultimate guide to revolutionizing your workflow.
- 100 ChatGPT Prompts
- Real-World Examples
- Productivity Hacks
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
It reduces the need for human intervention.
Especially with features like , AI testing tools can not only generate tests but also update test scripts after UI changes, freeing humans to do more complex problem-solving on the website or app.
It can be more accurate.
Having a human manually review UI revisions, for example, is a very energy-draining process. Tired eyes might miss a visual error, especially if it’s small. Edge cases get overlooked. Many developers who spoke to me for this article mentioned instances where human testing missed errors that AI caught.
AI Testing Tools: Features to Look for
Access to Real Devices
are great for testing at scale, but using real devices for testing is still the gold standard. Many AI testing tools offer one or both, so be sure to check.
No-Code/Low-Code Features
In QA, sometimes non-developers are conducting testing. If that’s the case for you, look for no-code or low-code features.
For example, some AI website testing tools use natural language processing (NLP) so that you can converse with it in plain English, and the AI will generate the tests or code for you.
Some AI testing tools also have recorders, where you can record a user flow on your website, and it’ll generate test cases based on that.
Number of Browsers/Devices/OS That It Tests On
The more browsers, devices, and OS you can test your website on, the better. This ensures your website will look and work the way you intend, no matter how the end-user is accessing it.
Self-Healing
Perhaps the most incredible part of AI is that it can actually take the data and make decisions based on it. That means that some AI website testing tools can “.” In other words, not only will it identify the issue, but it will also fix it for you, too.
Integrations
Many QA teams use a suite of tools to conduct their reviews and testing. So, if there’s a tool you already use and love, and you just want to use AI testing tools to enhance it, be sure the AI tool plays well with your tech stack.
For instance, many of the AI testing tools in this article integrate with the popular open-source automation tool .
Best AI Testing Tools, According to Web Developers
So, of the 70 answers I received, which AI testing tools were mentioned and recommended the most? Here they are, starting with the most popular mentions.
1.

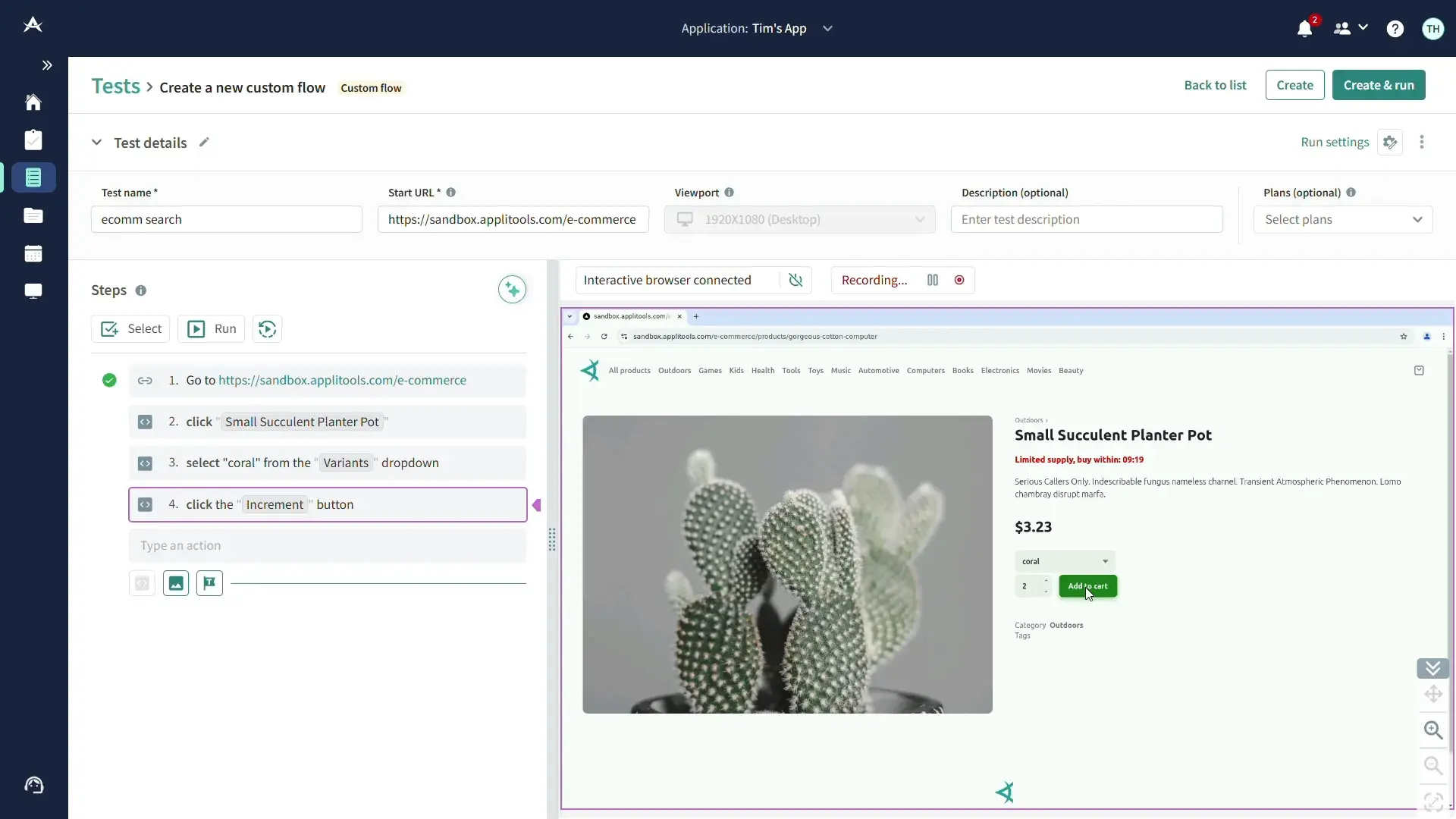
Far and away, Applitools had the most mentions out of all of the AI testing tools on this list (14 respondents said they use it!). Applitools is a platform that combines visual AI and genAI to conduct visual and functional testing on websites and apps.
Applitools lets you perform parallel cross-platform testing across “hundreds of browsers” and multiple devices on its . However, it does not specify the number of device/browser combinations like other AI testing tools on this list do. It is able to run tests on emulators/simulators and real devices.
Top Features
- Real-time debugging
- Use real devices and emulators/simulators
- Conducts visual testing on your UI across hundreds of browsers in seconds
- Root Cause Analysis feature tells you what changed in your UI so you don't have to look through lines of code
- SDKs allow you to connect Applitools to your favorite framework or programming language
- NLP and a recorder let you create tests without writing code
- Advanced match levels mean Applitools can distinguish between critical errors and acceptable ones
- Accessibility testing to ensure WCAG compliance
Free Trial? Yes, 14 days
However, a heads up: When I signed up for the free trial, I got a screen saying that the Applitools team was reviewing my request (something I’ve never had happen with any other free trial).

What Developers Say
, CEO,
“I first discovered Applitools when working on a complex ecommerce site redesign for a client. The site had hundreds of product pages, and manually checking each one for visual bugs after updates was becoming a nightmare.
“Applitools uses AI-powered visual testing to automatically detect UI issues across different browsers and devices. I set it up to take screenshots of key pages before and after each code push, then compare them pixel-by-pixel.
“On one occasion, it flagged a subtle layout shift on mobile product pages that I had completely missed. A CSS change had caused product images to overlap with the ‘Add to Cart’ button on certain phone models. Without Applitools, this could have led to frustrated users and lost sales.
“What I love most is how it integrates seamlessly into our CI/CD pipeline. Now, every time we push code, Applitools runs in the background and alerts us to any visual regressions. This has cut our QA time by at least 30% and caught numerous issues before they hit production.”

How to Use ChatGPT at Work
Discover the key to unlocking unparalleled productivity with this ultimate guide to revolutionizing your workflow.
- 100 ChatGPT Prompts
- Real-World Examples
- Productivity Hacks
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
2.

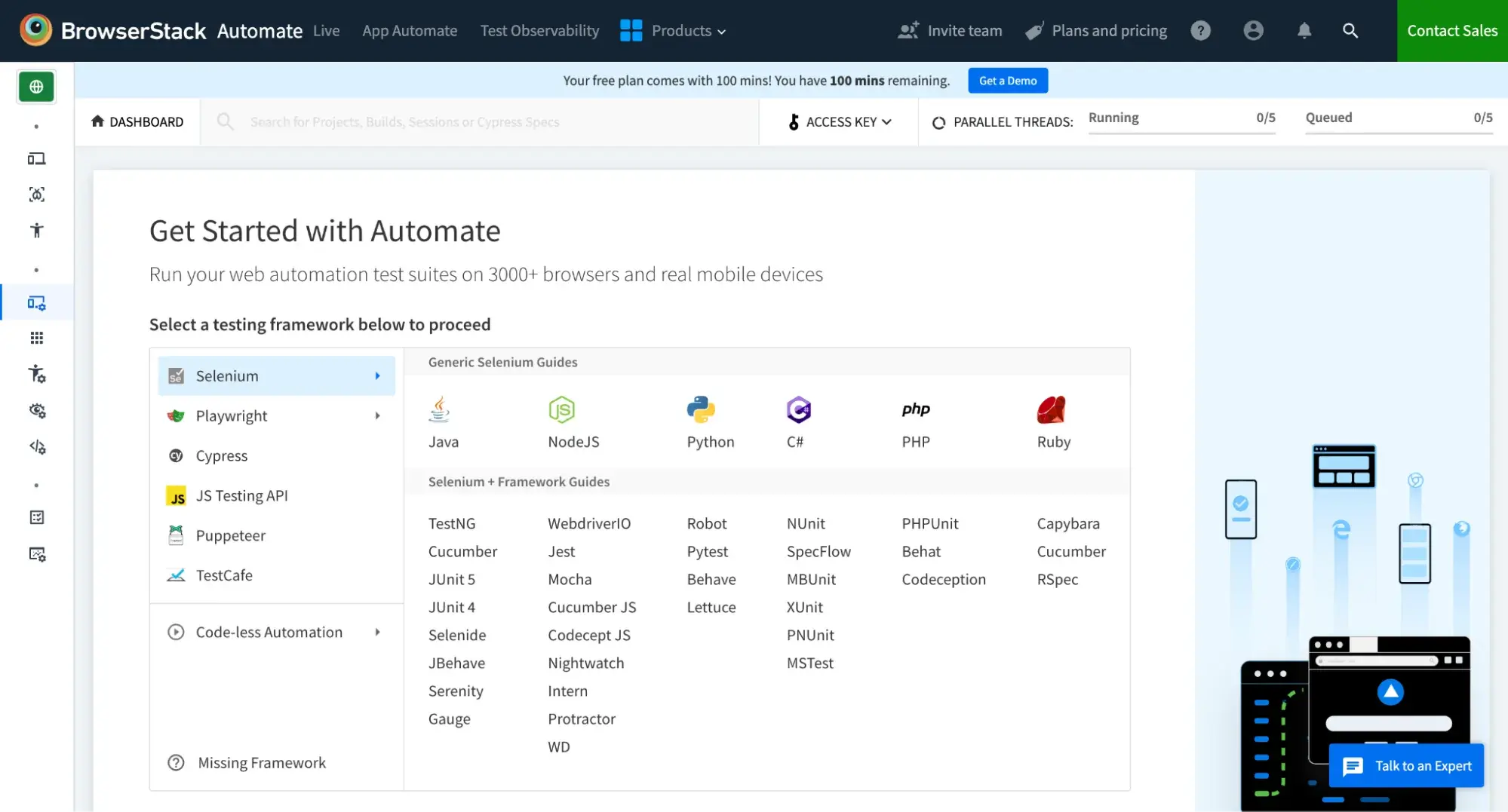
BrowserStack is a cloud-based app and cross-browser testing platform. Automate is a BrowserStack product that helps teams automate cross-browser functional testing with over 3,500 desktop and mobile browser combinations.
One of the tool's biggest draws is that it uses real devices — BrowserStack does not use emulators or simulators.
Top Features
- Real-time debugging
- Access to real devices (no emulators or simulators)
- Run hundreds of tests at the same time
- Allows you to test on development environments without configuration
Free Trial? Yes
With BrowserStack’s free trial, you get:
- 30 minutes of cross-browser testing
- 30 minutes of mobile app testing
- 100 minutes of automated cross-browser testing
- 100 minutes of automated mobile app testing
What Developers Say
, Entrepreneur, Owner & CMO,
“When testing a multi-page ecommerce site, BrowserStack helped identify an issue with the checkout button on specific mobile browsers that traditional manual testing overlooked. By flagging this early, we avoided potential customer frustration post-launch.
It‘s a huge time-saver, eliminating the need to manually test on dozens of devices and environments. If you’re looking to improve efficiency and catch subtle issues, this tool is a game-changer for the QA phase.”
3.

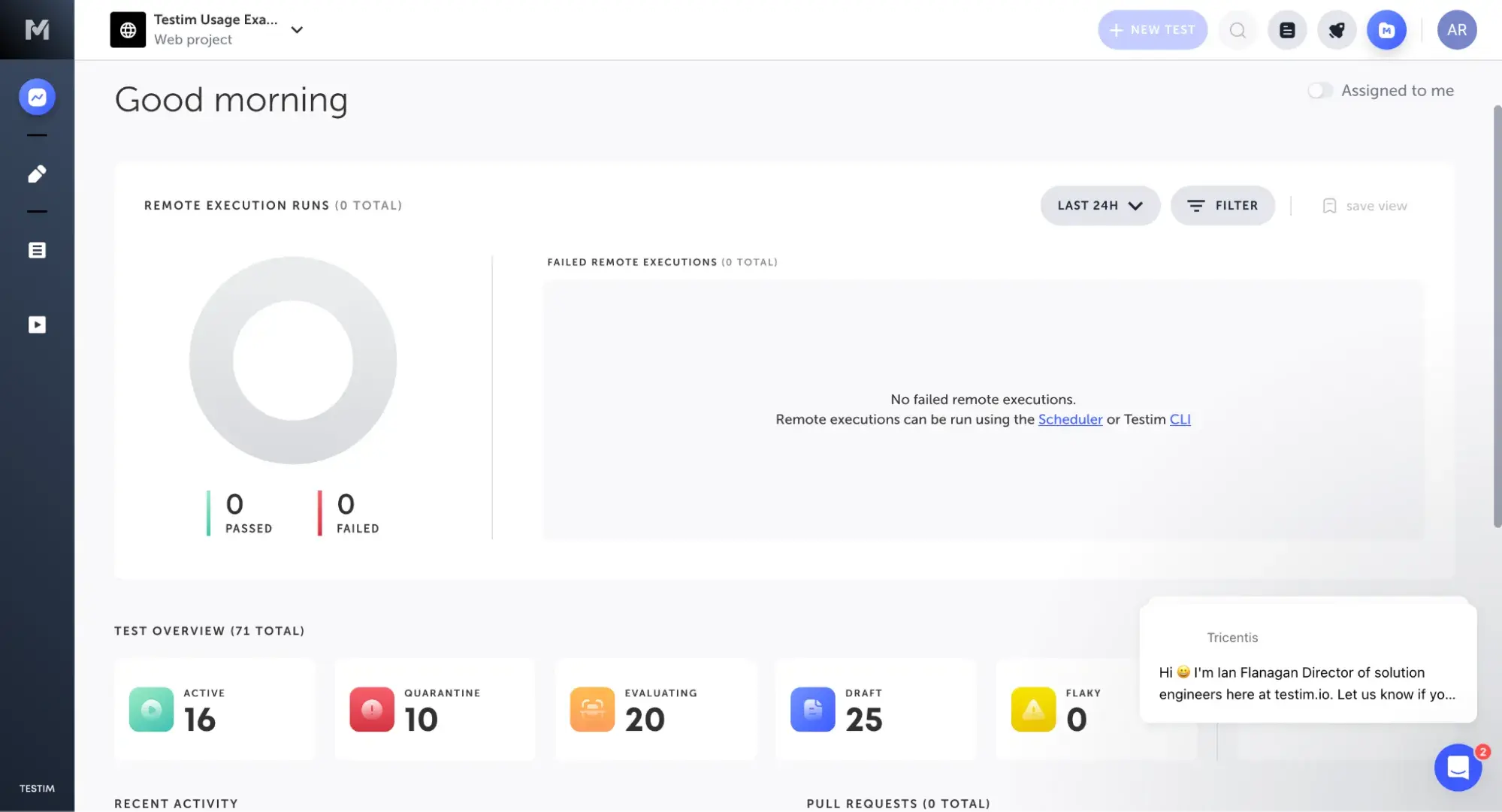
Testim is an AI testing tool made for development teams struggling to keep up with the pace of updates. With Testim, devs can rely on AI to detect and adapt to even the tiniest of UI changes after each code push, use generative AI to more quickly author and conduct tests, and automate debugging.
Top Features
- AI-based recordings of user flows
- Self-healing smart locators identify every web element and test and improve them before they break
- AI detects changes in UI and automatically updates tests
- Root cause analysis helps you troubleshoot tests quickly
- Testim Copilot uses generative AI to help you more quickly write test cases
Free Trial? Yes, 14 days
With a valid work email, you can get a free 14-day trial of Testim.
What Developers Say
, Director,
“Whenever updates or new features are deployed, Testim digs into the codebase like a precision instrument, catching conflicts and bugs that would otherwise slip through manual reviews.
“Over the last quarter, it has trimmed our QA timelines by 35%, making project deliveries faster and smoother. One memorable instance was during the revamp of an ecommerce site with a complex payment gateway. Overnight, Testim flagged an issue where a specific discount code caused the checkout flow to fail, something manual testers hadn't identified.
“By the next morning, we had a detailed report with exact steps to reproduce the issue. Fixing it before launch ensured a seamless shopping experience, helping the client boost their checkout completion rate by 22% in the first week alone.
“By offloading repetitive testing tasks to Testim, our developers now have the bandwidth to focus on creative problem-solving. It feels like having a sharp, tireless assistant who ensures no detail is overlooked, leaving us free to perfect the user experience.”
4.

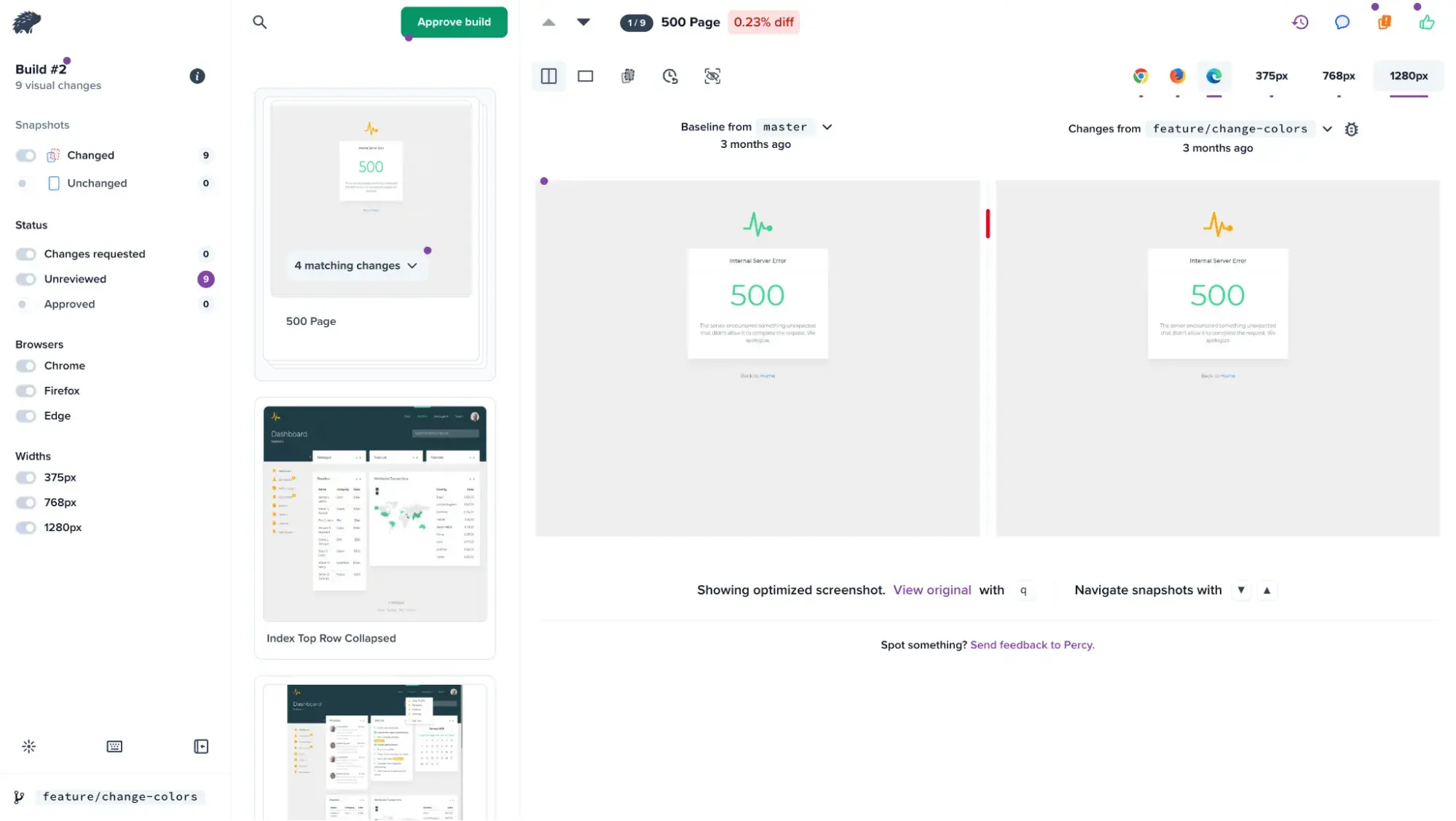
Yet another BrowserStack product to make the list, Percy brings automated visual testing to your workflow. (FYI, you can actually ).
Setup involves merely adding one line of code change. Then, you can test visuals across over 20,000 real devices. Percy will take screenshots, compare them with baselines, and highlight any visual changes so your team can review them.
Top Features
- Tests using real devices
- Tests for visual regressions on 20,000+ devices
- Highlights visual changes for your team to review
- Integrates with BrowserStack Automate if you want to add functional testing
Free Trial? Yes
With a free trial of Percy, you get:
- 5,000 screenshots per month for visual testing
- 30 minutes of browser and mobile app testing
- 100 minutes of automated browser testing
- 100 minutes of automated mobile app testing
What Developers Say
, Managing Director,
“While BrowserStack itself is a powerhouse for cross-browser testing, Percy takes it a step further with visual testing powered by AI. It automatically detects visual differences between builds and flags inconsistencies—something that's notoriously tedious to catch manually.
“Here‘s an example: During a recent e-commerce project, we rolled out a new UI design. Percy flagged an issue where the ‘Add to Cart’ button was misaligned on Safari due to a CSS override that hadn’t caused problems on other browsers.
“Without Percy, we likely would‘ve missed this because it wasn’t a functional issue but a visual one—easy to overlook when testing dozens of scenarios.”
5.

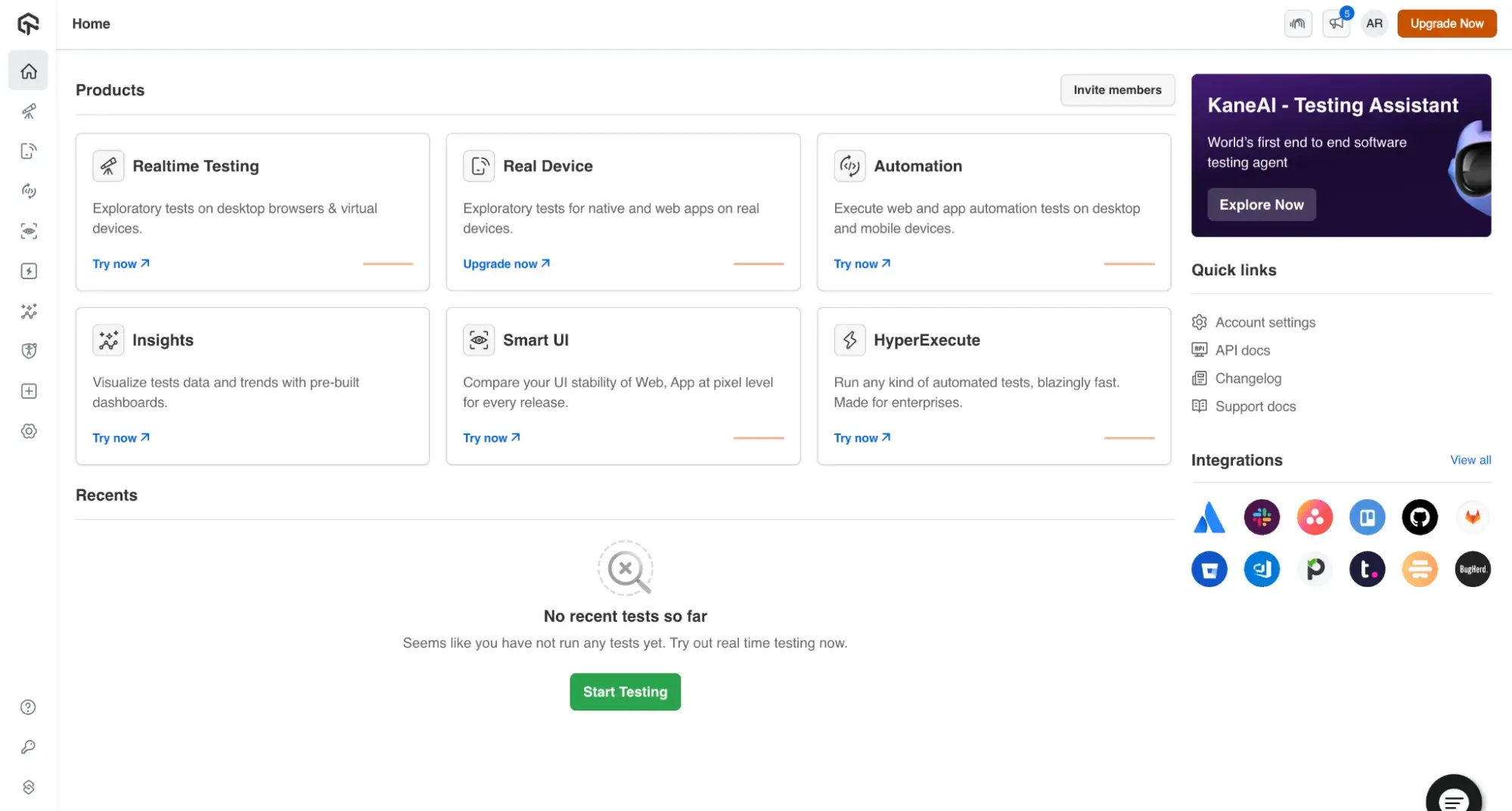
LambdaTest offers both emulator/simulator testing and real device testing, with the latter coming at a higher price. Perhaps LambdaTest’s biggest claim to fame as of late is its August 2024 , which it calls the “World’s First End-to-End Testing Assistant.”
With KaneAI, even non-technical users can write test cases simply by conversing with the AI, which generates the tests for you. It’s a no-code test automation solution that’s a potential game-changer in QA.

How to Use ChatGPT at Work
Discover the key to unlocking unparalleled productivity with this ultimate guide to revolutionizing your workflow.
- 100 ChatGPT Prompts
- Real-World Examples
- Productivity Hacks
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
Top Features
- Manual and automated tests
- Emulator/simulator and real device testing
- Accessibility testing ensures compliance with WCAG standards
- 3,000+ browsers and OS
- KaneAI
Free Trial? Yes
Some of the features you get with the LambdaTest free trial:
- 3 sessions of browser testing
- 10 screenshot tests per month
- 100 automation minutes for 15 days
What Developers Say
, Founder,
“I recently had to test a website for a client, and LambdaTest's automation feature enabled me to run tests on multiple browsers and devices simultaneously. This sped up the process and helped identify any potential compatibility issues that needed to be addressed.
“One specific example is providing a virtual cloud-based environment for testing websites on multiple browsers and devices simultaneously. This eliminates the need for me to manually set up different environments for each browser or device, which can be quite time-consuming. This way, I can simply select the desired browser and device combinations from their extensive list and quickly test my website's compatibility.
“I would point out that LambdaTest has an intuitive user interface and offers integrations with popular project management tools like Jira and Asana. This makes it easy to report bugs and track them during the development process. Their customer support is also top-notch and always available to assist with any queries.”
6.

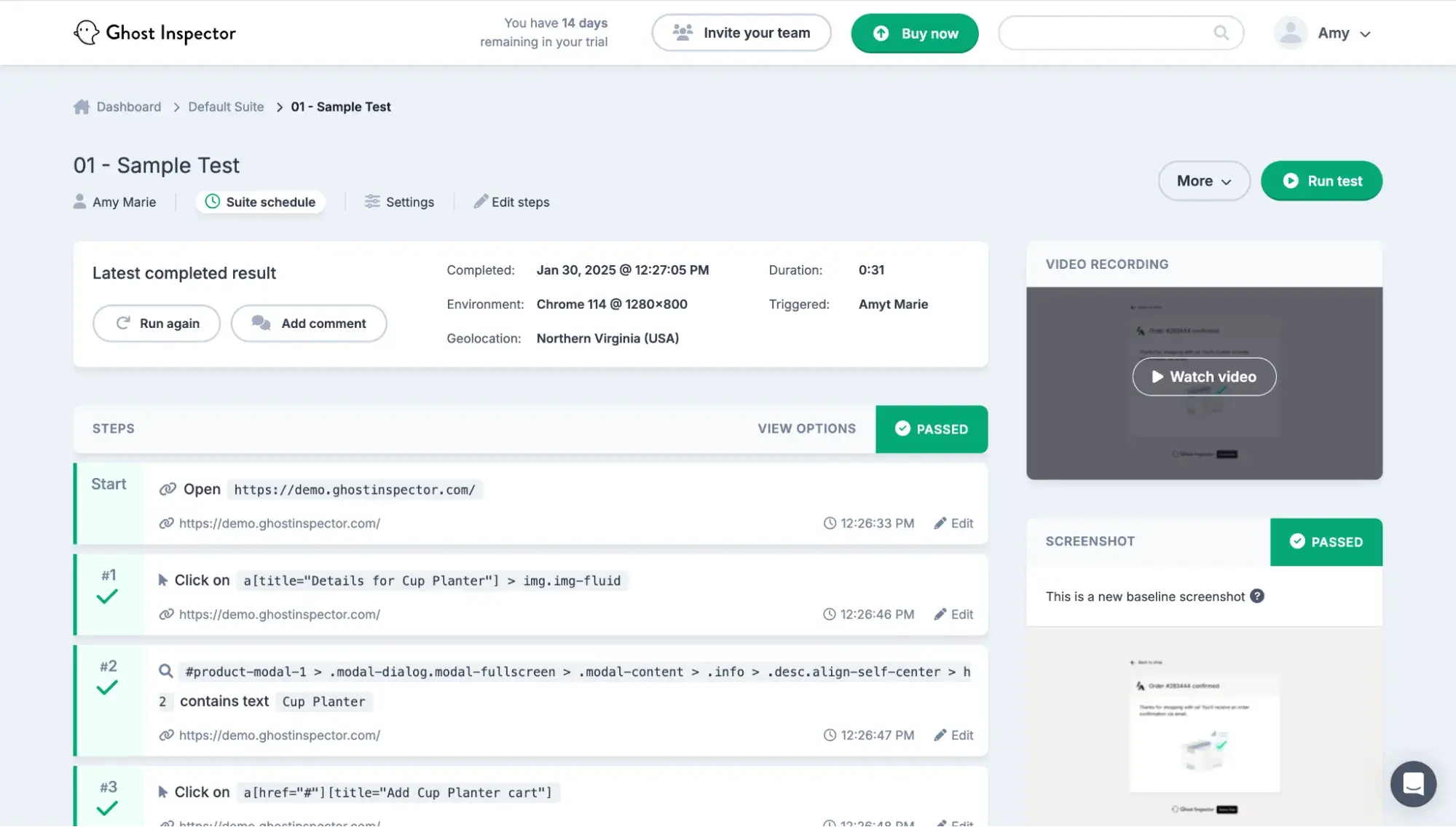
Ghost Inspector aims to make automated browser testing easy for anyone (yes, even non-developers) thanks to its no-code platform. However, unlike other AI testing tools in this list, Ghost Inspector does not appear to use real devices for testing.
Top Features
- Codeless browser test automation so even non-developers can do QA
- Recorder lets you capture video of a user flow and then turn it into an automated test
- Accessibility testing follows WCAG standards
- Visual testing with automated screenshot comparison against baseline
Free Trial? Yes, 14 Days
Ghost Inspector gives you access to premium features during its 14-day free trial.
What Developers Say
, Founder,
“Whether you're a large firm or a freelancer, incorporating an AI tool like Ghost Inspector can significantly improve your website testing phase, ensuring more reliable outcomes with less manual labor.
“At Loom Digital, my team and I have incorporated Ghost Inspector as our go-to AI tool during the QA phase of website testing. This tool has significantly improved our workflow by automating browser testing and monitoring, allowing us to ensure cross-browser consistency and functionality without manually checking each part.
“One specific instance where Ghost Inspector improved our workflow involved a client's eCommerce website with complex integrations, including payment gateways and CRMs.
Ghost Inspector enabled us to schedule tests that ran automatically across different browsers and devices, pinpointing issues like slow load times that we hadn‘t detected in manual tests. By saving over 30% on time spent in the QA phase, our team could focus on refining the website’s user experience and ensuring a smooth launch.”
7.

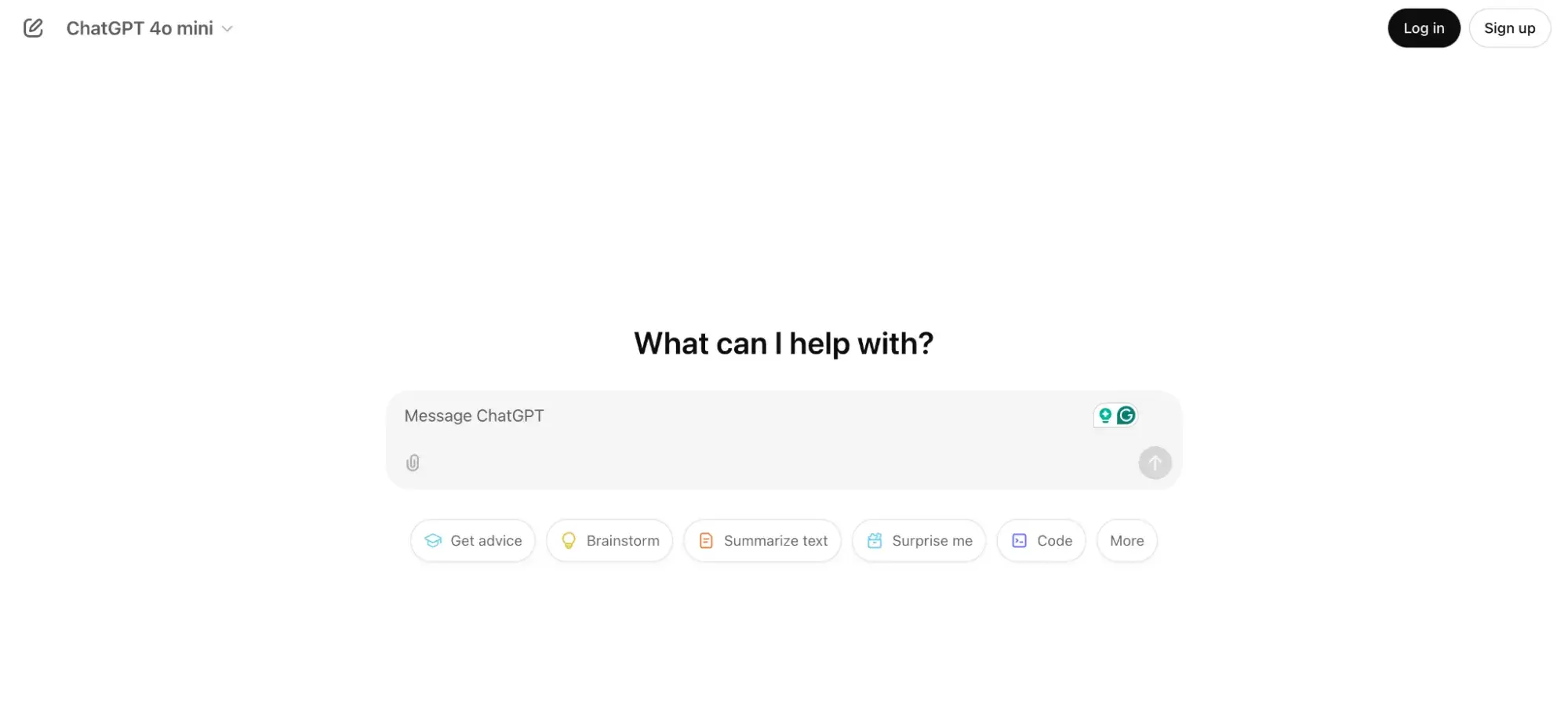
It’s probably no surprise that everyone’s favorite genAI chatbot made this list. What 肠补苍’迟 it do? Well, it turns out that, yes, ChatGPT can even be used for QA testing. That’s what I heard from some of the developers I surveyed.
Two developers said they use ChatGPT on its own, but one said he actually integrates it with the SEO tool Screaming Frog to QA content.
“I‘ve had great success utilizing Screaming Frog’s ChatGPT integration to proofread website content during the QA phase of major updates or redesigns,” says , a freelance SEO consultant at .
“Whether it‘s new or existing content, periodic review and optimization are essential. By using these tools, I was able to identify numerous opportunities for corrections and enhancements — all for just a few cents in API credits. It’s a cost-effective and efficient way to scale content quality updates while streamlining the QA process.”
Top Features
- Converse with the chatbot in plain language
- ChatGPT can remember conversations
- Generate test cases based on natural language inputs
- It can also review test cases and point out errors
Free Trial? ChatGPT has a free plan.
To access more advanced models and features, you must upgrade to a paid plan.
What Developers Say
, Founder,
“Instead of just using ChatGPT for code generation, I‘ve found that feeding it detailed descriptions of our web app’s features produced surprisingly insightful test cases, almost like having a virtual QA assistant.
“ChatGPT not only generated a suite of relevant test cases that covered the basic functionality but also highlighted edge cases I hadn't even considered. Because the tests were so numerous and easy to read, I was able to use them as examples to further train the model to write new tests, essentially creating the feedback loop to improve future testing.”

How to Use ChatGPT at Work
Discover the key to unlocking unparalleled productivity with this ultimate guide to revolutionizing your workflow.
- 100 ChatGPT Prompts
- Real-World Examples
- Productivity Hacks
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.
8.

TestCraft is a free, open-source browser extension that uses AI to generate automated tests.
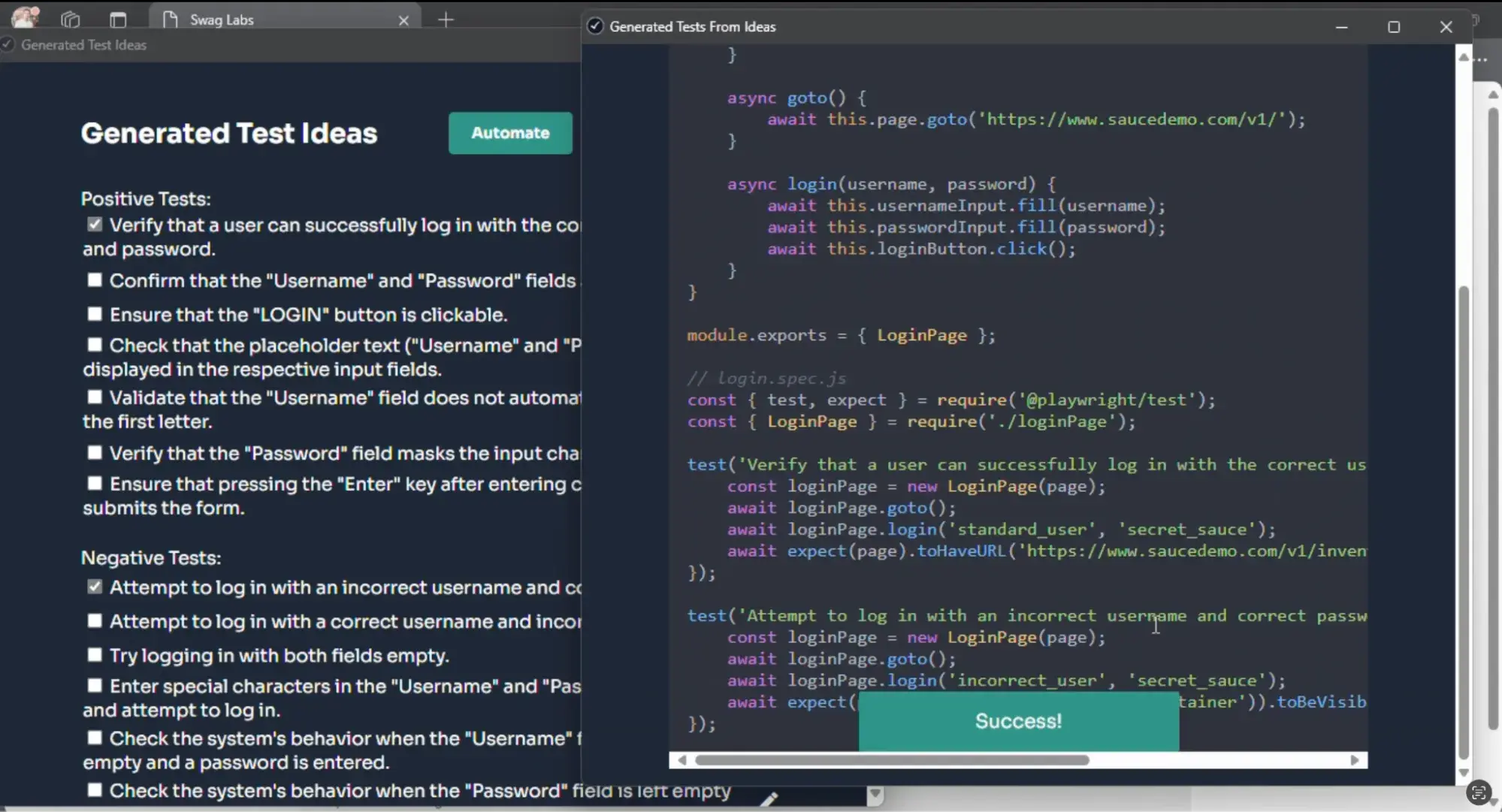
All you do is install the browser extension and choose a framework, programming language, and OpenAI model. Then, TestCraft will generate a list of test ideas. Select which ideas you want to use, and TestCraft will automate those tests for you.
Top Features
- Free to use! Except for the OpenAI models. For those, you do need to get your own OpenAI API keys.
- Generates test ideas
- Generates automation scripts
- Provides accessibility testing
Free Trial? TestCraft is free to use.
However, you need to get your own OpenAI API keys.
What Developers Say
, VP of Global Operations & Marketing,
“TestCraft‘s accessibility testing features changed how we approach inclusive design. Instead of treating accessibility as a final checklist item, we now use TestCraft’s suggestions during initial development. The AI analyzes elements in real time, helping us catch accessibility issues before they become embedded in the codebase.
“When building a client‘s navigation menu, TestCraft flagged that our color contrast ratios would cause readability issues for visually impaired users. It didn’t just identify the problem — it suggested specific color combinations that would meet WCAG standards while maintaining our design aesthetic. This proactive approach prevented a major redesign later.
“Development cycles shortened because we stopped retrofitting accessibility features post-development. The AI helps us build inclusively from the start, reducing the need for major revisions during final testing phases.”
AI Testing Tools FAQs
Will testers be replaced by AI?
Oh, this is a hot topic for debate. Many QA professionals and others fear that AI will take their jobs. However, from my research, it looks like most QA teams are using AI tools to enhance their QA process — not replace human testers entirely.
Let’s give you some hard numbers to prove that point, though: In the , only 2% of respondents reported that automation had replaced all of their manual testing — down one percent from 2023.
Can AI do automation testing?
Yes, that’s what AI testing tools are for! They take tedious, time-consuming tasks and automate them, freeing up developers to spend their brain power on more complex tasks. Beyond that, though, AI can learn from the data it receives and make suggestions or apply fixes.
Will AI take over QA?
As anyone who’s ever used ChatGPT knows, AI can still make mistakes. Therefore, even when using AI in QA, a human still needs to oversee and review it all. For that reason, I don’t think AI will completely take over QA.
Can AI write test cases?
Yes! Pretty much every AI testing tool I included in this article can write test cases. In fact, often that’s what the developers who spoke with me loved about incorporating AI into QA.
How will you use AI testing tools to enhance QA?
Before writing this article, I had no clue the depth and breadth of AI testing tools in the QA process. You hear a lot of chatter of AI’s ability to write code, but I think it’s incredible how it can test and fix code, too.
Many developers hate the tedium of writing test cases, and now, AI can do that. It can catch visual regressions overlooked by the human eye. It can even “self-heal” test scripts after a code push.
I encourage you to explore how these recommended AI testing tools could enhance your QA workflows. And if you’re looking for a CMS with AI tools and A/B testing embedded to ensure you build and maintain the best website possible, check out .

How to Use ChatGPT at Work
Discover the key to unlocking unparalleled productivity with this ultimate guide to revolutionizing your workflow.
- 100 ChatGPT Prompts
- Real-World Examples
- Productivity Hacks
- And More!
Download Free
All fields are required.

You're all set!
Click this link to access this resource at any time.






![Here’s How I Use AI to Level Up My Website’s User Experience [+ Guide]](https://knowledge.hubspot.com/hubfs/how-to-add-ai-to-your-website-1-20241213-9474632.webp)

![6 Use Cases for Generative AI in Cybersecurity [+ Examples]](https://knowledge.hubspot.com/hubfs/generative-ai-cybersecurity-1-20241004-6839217.webp)


