The Google +1 feature gives visitors to your site the opportunity to recommend your pages to their friends. If a visitor clicks the +1 button on your site, this will appear as a recommendation from that person in search engine results to people they are connected to. People will also be able to click the +1 button directly within search results, if they want to recommend your page to others.
The Google +1 feature gives visitors to your site the opportunity to recommend your pages to their friends. If a visitor clicks the +1 button on your site, this will appear as a recommendation from that person in search engine results to people they are connected to. People will also be able to click the +1 button directly within search results, if they want to recommend your page to others.To insert the Google +1 feature on your 探花精选 site, just follow the steps below.
Basically, the code to enable this feature consists of two parts. The first part enables the feature on your site. You only have to insert this code once, in your Website Settings section of Settings.
The first part of the code:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
The second part of the code determines where the button will display on your site. Once you have applied the first piece of code in Settings, you can paste this second piece of code anywhere you like on your site.
The second part of the code:
<g:plusone></g:plusone>
<g:plusone></g:plusone>
Here's how:
1. Click on Settings in the upper right corner of your portal.

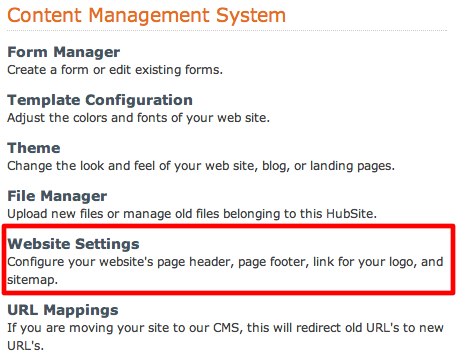
2. Scroll down to the Content Management System section and click on Website Settings.

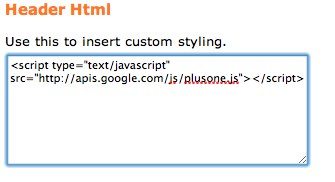
3. In Website Settings, scroll to the field marked Header HTML. Paste or type in the code shown below.
(You can always retrieve this code from the Google instructions, .)

4. Scroll to the bottom of the screen and click Save Changes.

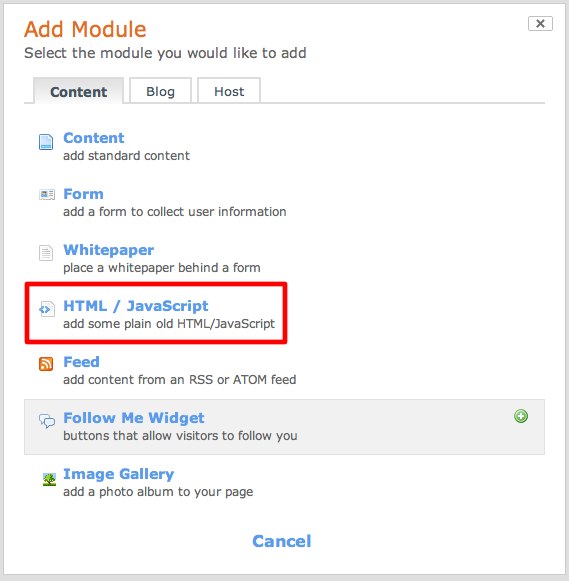
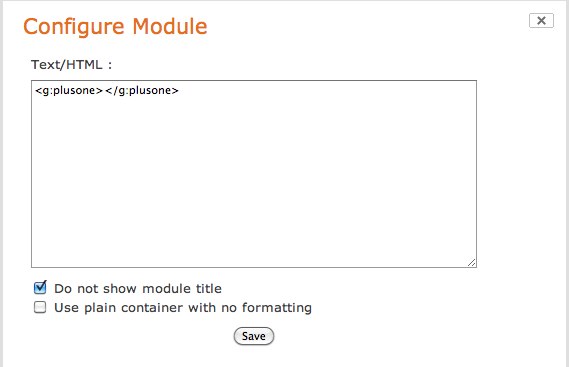
5. Now that you've enabled +1 for your site, you can place the button code wherever you choose by clicking the Add Module Button on your blog or website pages, choosing the HTML/Javascript module, and pasting in the code as below:


For instance, if you want the button to display in the sidebar of your blog, so that it is visible on any post your visitors might read, just insert this module into your preferred location in your blog sidebar. Choose Add Module at the bottom of your blog sidebar, select HTML/Javascript module, paste in the code, and you're done.
You could also paste it into any other location on your 探花精选 site, by following the same steps. Just select your location, add the module, and paste in the code. Click the Quick Preview button in the upper left corner of your screen to see it as your website visitors will.